Warum kann die Farbe nicht über den HEX-Wert eingestellt werden?
Der HEX-Farbcode ist eine gängige Methode, mit der wir die Farbe festlegen, die aus 3 Sätzen von 2-Symbol-Elementen besteht. Jeder Satz stellt einen Farbwert von 0 bis 255 dar. Das VP Online-Designtool unterstützt auch die Farbeinstellung über den HEX-Farbcode. Falls wir es nicht in der Farbpalette finden, kann einer der Gründe der Alpha-Wert sein.

Warum kann die Farbe nicht über den HEX-Wert eingestellt werden?
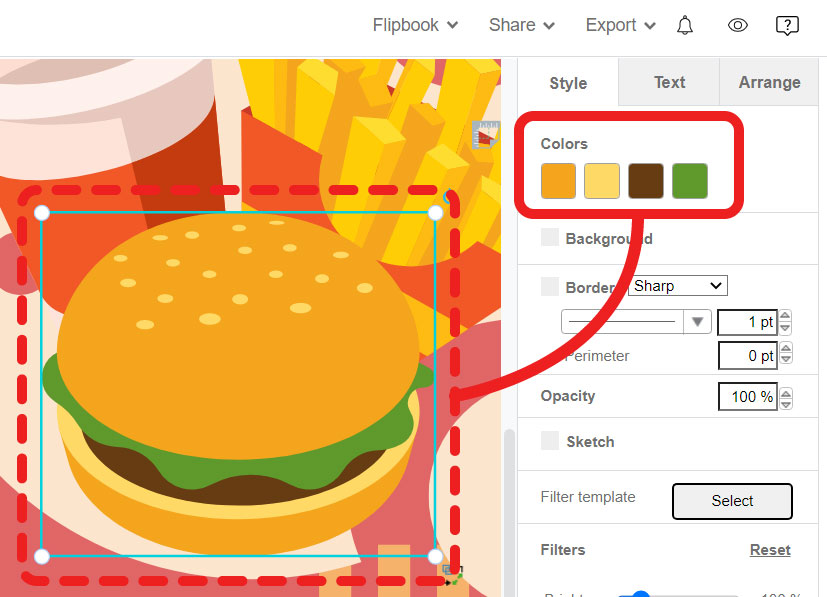
Wählen Sie im Editor das Element aus, das wir bearbeiten möchten, wir können dann die Farbe dieses Elements auf der rechten Seite finden.
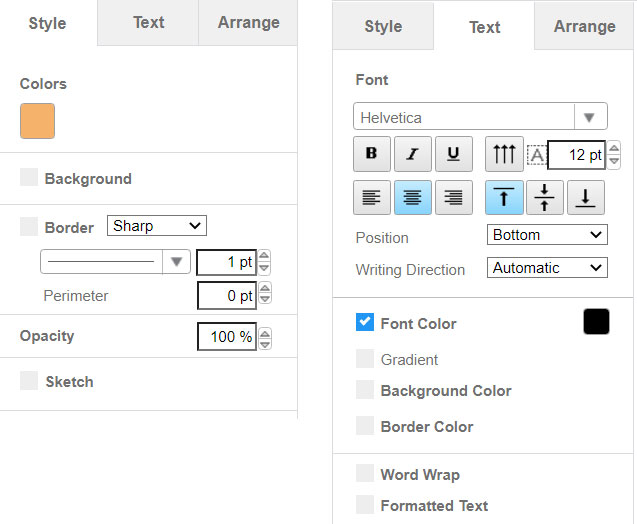
Wir können es auch finden, nachdem wir Form und Text ausgewählt haben.


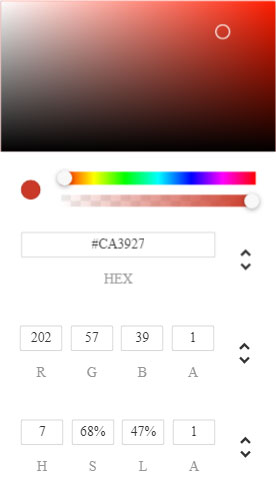
Wir können die Farbe festlegen, indem wir sie im Farbspektrum auswählen oder den Farbwert in RGB-, HSL- oder Hex-Farbcodes eingeben .

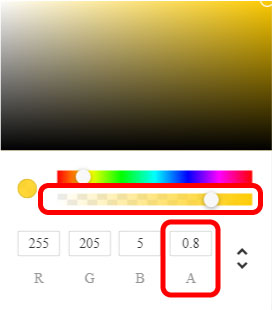
Falls wir den HEX-Farbcode nicht finden können, können wir uns den Alpha-Wert (A) auf RGB und HSL ansehen.
Der Alpha-Wert stellt die Transparenz der Farbe dar, daher sollte sein Wert zwischen 0 und 1 liegen .

Nur wenn der Alpha-Wert 1 ist , kann der HEX-Farbcode angezeigt werden und wir können dann unsere Bearbeitung damit beginnen.

