Mengapa tidak bisa mengatur warna melalui nilai HEX
Kode warna HEX adalah cara yang biasa kita gunakan untuk mengatur warna, yang terdiri dari 3 set elemen 2 simbol. Setiap set mewakili nilai warna dari 0 hingga 255. Alat desain VP Online juga mendukung pengaturan warna melalui kode warna HEX. Jika kami tidak dapat menemukannya di palet warna, salah satu alasannya mungkin karena nilai alfa.

Mengapa tidak bisa mengatur warna melalui nilai HEX
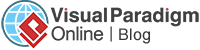
Di editor, pilih elemen yang ingin kita edit, kemudian kita dapat menemukan warna elemen tersebut di sebelah kanan.
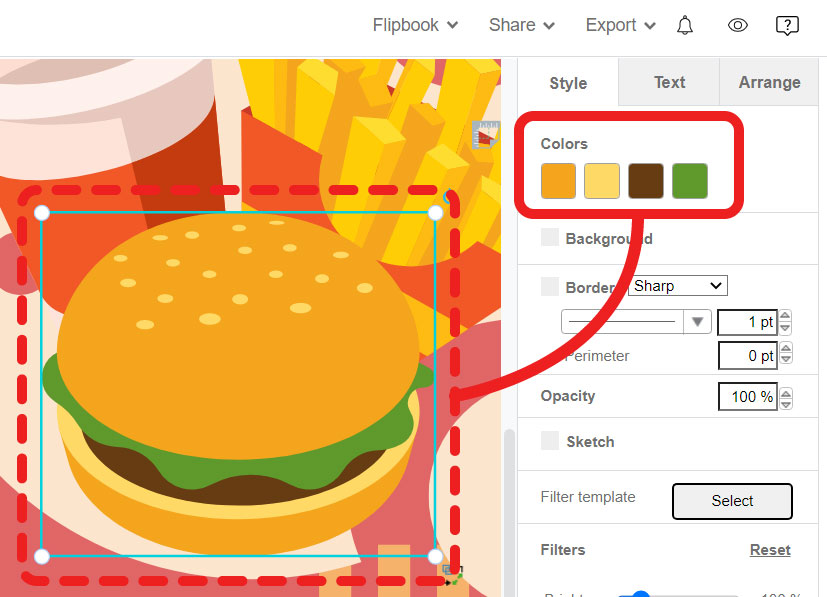
Kami juga dapat menemukannya setelah memilih bentuk dan teks.


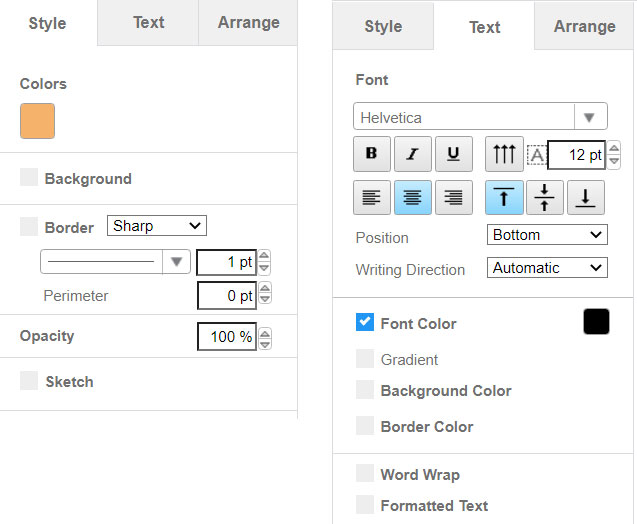
Kita dapat mengatur warna dengan memilihnya dalam spektrum warna, atau dengan memasukkan nilai warna dalam kode warna RGB, HSL , atau Hex .

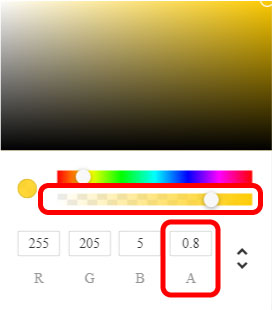
Jika kami tidak dapat menemukan kode warna HEX, kami dapat melihat nilai alfa (A) pada RGB dan HSL.
Nilai alfa mewakili transparansi warna, jadi nilainya harus antara 0 hingga 1 .

Hanya jika nilai alfa adalah 1 , kode warna HEX dapat ditampilkan dan kemudian kita dapat mulai mengeditnya.