7 نکته برای کمک به ایجاد یک اینفوگرافیک موفق و ارزشمند
به خوبی شناخته شده است که مغز در پردازش اطلاعات بصری بسیار کارآمدتر از پردازش اطلاعات متنی است. این یکی از دلایلی است که طراحی تجسم داده ها در انتقال اطلاعات بسیار مؤثر است. با “مشاهده” داده ها، مغز به راحتی می تواند تمام اطلاعات را جذب، سنتز و حفظ کند. اطلاعات تجزیه و تحلیل داده ها ارائه شده است.
با این حال، هنگام طراحی یک صفحه نمایش تجسم داده بزرگ، بسیاری از مردم به اشتباه فکر می کنند که قرار دادن چندین نمودار داده در کنار هم برای نمایش به این معنی است که یک صفحه نمایش بزرگ تجسم داده تکمیل شده است. متأسفانه، صفحه نمایش بزرگی که به این روش تولید می شود، نه تنها عملکرد ضعیفی دارد، بلکه ممکن است نتایج تجزیه و تحلیل داده های شما را مختل کند.
حتی اگر در حین نمایش متمرکز اطلاعات را اشتباه متوجه نشدید، اما داده ها را به بهینه ترین شکل ارائه نکردید، برای مخاطبان صفحه نمایش داده های بزرگ شما بسیار غیر دوستانه است. برای مثال، مخاطب رابطه منطقی قبل از نمودار را درک نخواهد کرد. چه نوع داستانی را که صفحه بزرگ می خواهد نشان دهد، به دست آوردن نتایج تجزیه و تحلیل داده های واضح از صفحه بزرگ داده غیرممکن است و نمی تواند به آنها در تصمیم گیری های مدیریتی مؤثر کمک کند. صفحه نمایش داده های بزرگ تولید شده به این روش نتیجه معکوس دارد.
توجه به طراحی اینفوگرافیک کافی نیست. در عین حال باید بر توانایی روایی اطلاعات داده نیز مسلط شوید و در نهایت آن را از طریق فرم طراحی نشان دهید. سپس چگونگی ایجاد یک تجسم داده موفق و ارزشمند یک مسئله و مهارت بسیار مهم است.
در مرحله بعد، من برخی از نکات کلیدی تولید تجسم داده را برای به اشتراک گذاشتن با شما خلاصه کردم:
1. قالب نموداری را انتخاب کنید که داستان را به درستی بیان کند
اشکال مختلفی از نمودارها وجود دارد و ممکن است بیش از یک راه برای نمایش داده های بصری وجود داشته باشد. اما در این حالت عموماً باید اهدافی که باید به آنها دست یافت، نوع اطلاعاتی که منتقل می شود، اهداف خاصی که باید به آن دست یافت و … را در نظر بگیریم و دقیق ترین فرم نمودار تجسم داده ها را انتخاب کنیم.
2. از استفاده از قالب های نمودار غیر منطقی خودداری کنید
در فرآیند تجسم داده ها، ما باید به ظاهر زباله های نمودار توجه کنیم، مانند کپی های اضافی نمودار، تصاویر غیر ضروری، سایه ها، تزئینات و غیره. بیشترین بخش تجسم داده ها می تواند به شما کمک کند تا از تجزیه و تحلیل داده های سنگین خلاص شوید. کار از طریق طراحی، برای افزایش و انتقال راحتی نتایج تجزیه و تحلیل داده ها؛ اما مراقب باشید که دچار سوء تفاهم از طراحی پیچیده نشوید و از استفاده از نمودارهای غیر منطقی خودداری کنید، نمودار مناسب را انتخاب کنید و بگذارید کار خود را انجام دهد.
3. طرحی بسازید که به سرعت قابل درک باشد
پس از شروع به ایجاد یک صفحه تجسم بزرگ، میتوانیم در نظر بگیریم که کدام عناصر ساده را در جزئیات نمودار برای تأثیر کلی صفحه بزرگ اضافه، تنظیم یا حذف کنیم تا درک دادهها برای خوانندگان آسانتر شود. ممکن است یک خط روند به نمودار خط اضافه کرده باشید، یا ممکن است متوجه شده باشید که برش های زیادی در نمودار دایره ای وجود دارد (تا 6) و مقداری محتوا را کاهش دهید. این تنظیمات ظریف بسیار متفاوت هستند و تأثیر خاصی بر روی صفحه نمایش نهایی تأثیر می گذارد.
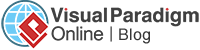
این یک نمونه اینفوگرافیک است که به سرعت قابل درک است: حقایق سخت درباره اینفوگرافیک مهارت های نرم

4. بهتر است با خط مبنا صفر در نمودار خطی شروع کنید
اگرچه لازم نیست نمودار خطی از خطوط مبنا صفر شروع شود، اما اگر نیاز به مقایسه مقادیر بیشتری داشته باشد، باید خطوط مبنا صفر را نیز لحاظ کرد. اگر نوسانات نسبتاً کوچک در داده ها معنی دار باشد (مثلاً در داده های بازار سهام)، می توان نسبت را به جای شروع از یک خط پایه صفر برای نشان دادن این تفاوت ها کوتاه کرد.
5. همیشه موثرترین تجسم را انتخاب کنید
تجسم داده ها باید از نظر بصری سازگار باشد تا خوانندگان بتوانند در یک نگاه مقایسه کنند. این ممکن است به این معنی باشد که هنگام استفاده از نمودارهای میله ای پشته ای، نمودار میله ای گروه بندی شده یا نمودار خطی باید به تعداد انواع توجه کنید. مهم نیست که چه نوع نموداری را انتخاب می کنید، در پایان، خوانندگان را به دلیل عدم توانایی در مقایسه بیش از حد چیزها غرق نکنید. در حالتی مانند شکل زیر، یک نمودار موثر و بدون عارضه سعی شده است تا واقعی ترین اطلاعات داده را منتقل کند.
6. به موقعیت نمودار توجه کنید
در صفحه بزرگ، ممکن است لازم باشد دو نمودار میلهای پشتهای تنظیم کنید تا به مخاطب اجازه دهید این دو را با هم مقایسه کند، اما اگر آنها خیلی از هم دور باشند و به مخاطب اجازه دهند به وضوح رابطه «تضاد» بین این دو را درک کنند، ثابت میکند که مشکلی در تنظیمات نمودار صفحه بزرگ شما وجود دارد.
7. قادر به بیان یک داستان مداوم
به عنوان مثال، در سه ماهه چهارم، فروش شرکت شما 30 درصد افزایش یافته است که بسیار خوشحال کننده است. اما چه چیزی هیجان انگیزتر است؟ این برای نمایش روی صفحه نمایش بزرگ است که شما در واقع از سه ماهه اول 100٪ رشد فروش داشته اید. مقایسه هر دو باعث شادی بیشتر می شود و داستان از منظر سالانه تداوم دارد.
این نمونه اینفوگرافیک از VP Online است که مجموعه های مختلفی از اطلاعات را شامل می شود. این اطلاعات در موضوعاتی متمرکز می شود که ممکن است برای درک بهتر مخاطب مفید باشد. می توانید سعی کنید از این قالب ها برای ایجاد اینفوگرافیک خود استفاده کنید!

حقایق شگفت انگیز درباره اینفوگرافیک افقی کوکاکولا

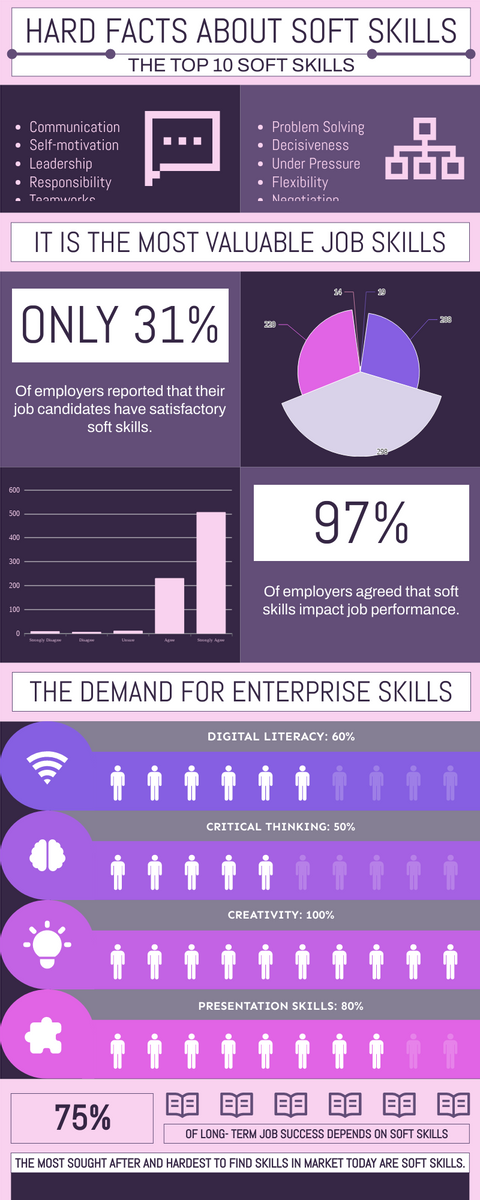
اینفوگرافیک آمار و حقایق بی خوابی

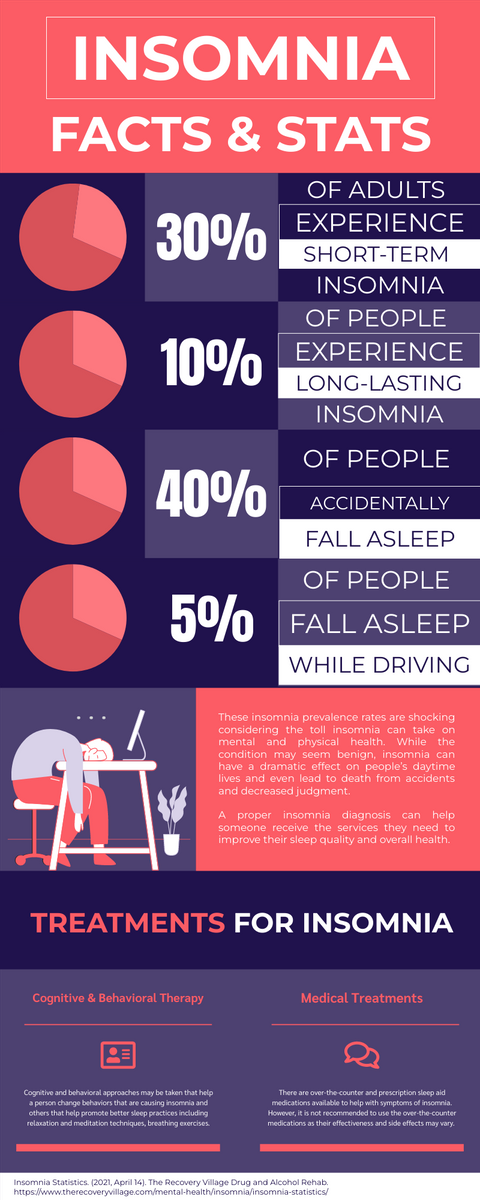
اینفوگرافیک افقی استراتژی بازاریابی