如何为照片制作动画
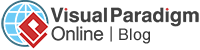
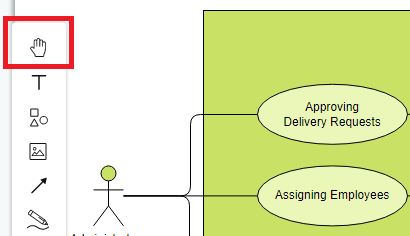
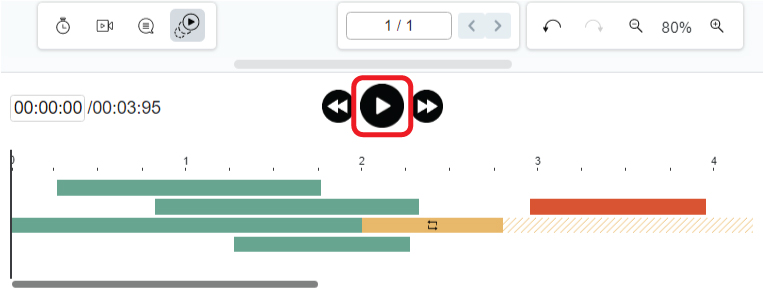
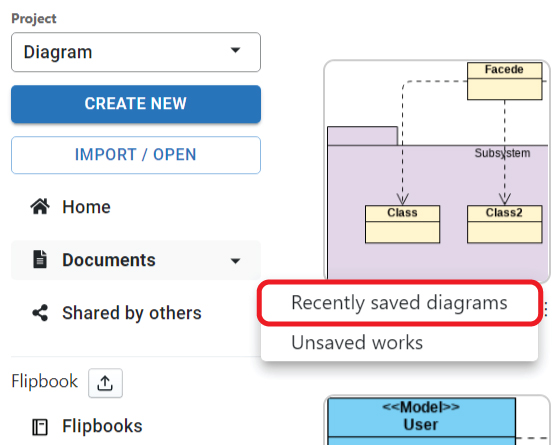
完成翻书制作者的小册子后,您想让它看起来更有吸引力吗?为照片添加动画是一个很好的方法。本文将向您展示如何做到这一点。 https://www.youtube.com/watch?v=XQaKM4hK3cA&width=854&height=480 如何为照片添加动画 首先,单击编辑器底部的图标打开动画时间轴。 (如果要关闭,请再点击一次) 之后,选择要编辑的照片,然后为其选择动画。 当您将鼠标放在图标上时,将有所选照片的实时预览。 对于大部分动画,我们可以点击它上面的滚轮来获得更多的选项,比如运动的方向。 添加动画后,我们可以在时间轴中找到它。编辑它的长度来控制动画的速度。 单击上方的“播放”按钮并播放您的动画。 添加动画时的提示 添加动画时可以使用一些技巧: 当您选择多张照片时,您可以在时间轴上的相同位置添加动画。 您还可以为拼贴中的照片添加动画。continue reading →