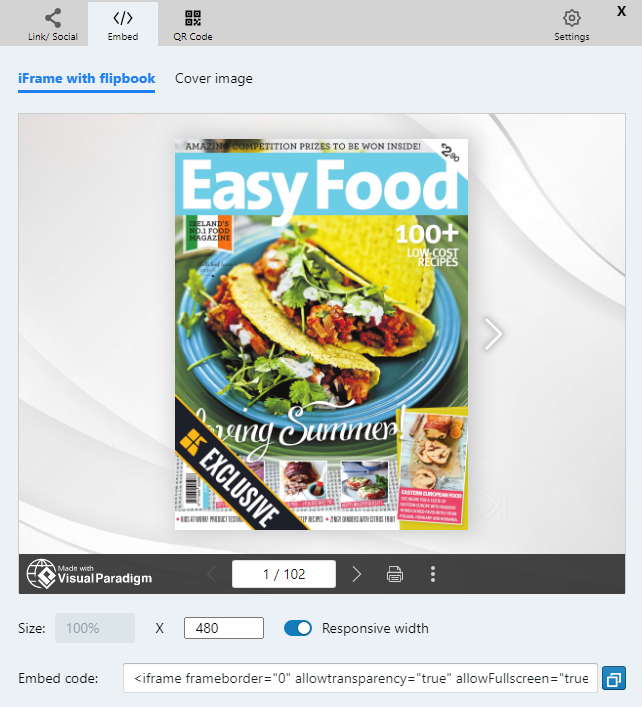
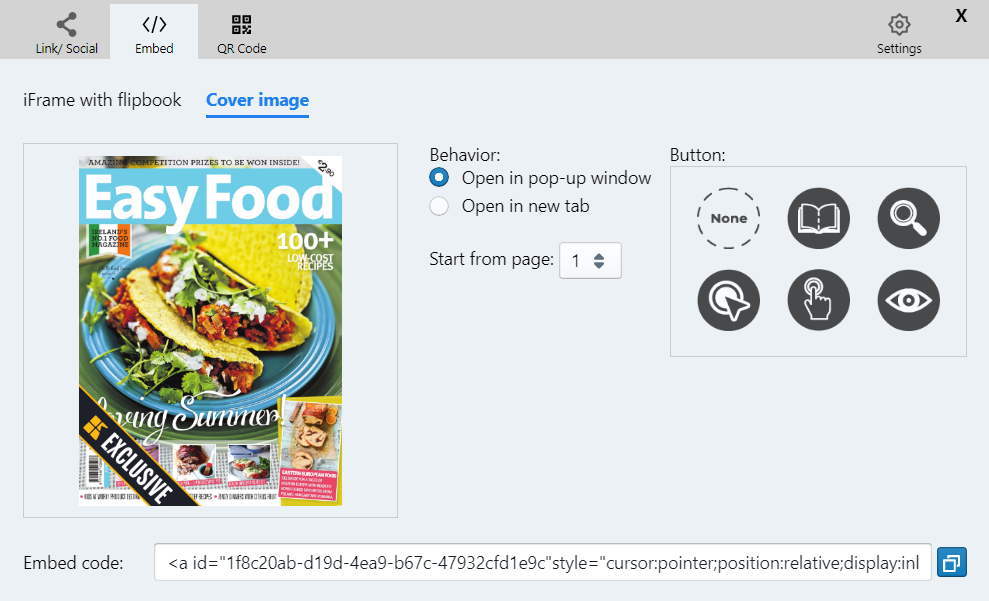
博客写作是一种跟踪生活中发生的事情的方式。这也是人们了解您过去所做的事情以及您现在所做的事情的一种方式。 Visual Paradigm Online 的翻书制作器允许您创建自己的电子书,并将其集成到您用Blogger编写的帖子中。主要有两种整合方式。除了在 Blogger 中嵌入翻书外,您还可以选择在帖子中添加弹出书。本文将向您展示如何做到这一点,以及它的设置。 https://www.youtube.com/watch?v=8k8pfotynw0&width=854&height=480 如何添加弹出书 创建动画书后,转到我的动画书并单击共享。 在弹出的浏览器中 选择 嵌入,然后转到封面。 我们可以看到翻书显示的是翻页而不是整本书。 在封面附近,我们可以看到Behavior中有 2 个选项,在弹出窗口中打开图书或在新标签中打开。我们也可以选择添加按钮,让读者清楚的看到可以点击阅读这本书 ,设置好行为和按钮后,点击链接附近的复制按钮进行复制。 移动到 Blogger,我们将编辑模式更改为HTML 视图,然后将动画书粘贴到那里。 确保您的活页簿已添加到帖子中,按 更新 并将更改保存到您的帖子中。 当我们访问帖子时,我们可以发现翻页书的翻页封面已经放在那里。翻页效果的动画使这本书看起来很有趣和有吸引力。 当我们单击封面页时,会弹出一本书(如果选择了新标签,则会出现一个新标签)。 然后游客就可以开始欣赏这本书了! 弹出书和直接嵌入的区别 虽然它们都允许用户阅读翻书,但它们的外观不同,因此用户可以选择他们想添加哪一个。对于弹出式书籍,用户需要点击封面打开,而打开另一本书需要关闭封面,这意味着我们无法保留翻页的书并阅读另一本书。 但是,由于 while 书嵌入在页面中,这意味着这本书的面积大于封面。在这种情况下,如果我们想将不同的书籍一起列出,只显示封面可以帮助用户轻松浏览所有书籍,然后选择他们喜欢的书籍。如果我们在帖子中嵌入所有书籍,用户需要花费很长时间才能浏览所有书籍。
continue reading →