Dostosuj Kolor Grafiki
Wszystkie dzieła sztuki w naszej bibliotece można dostosować. Możesz zmienić kolor, jak chcesz, aby pasował do motywu kolorystycznego projektu.
Jak dostosować kolor grafiki?
Po wybraniu elementu możemy zobaczyć jego rozbicie pod panelem Styl .
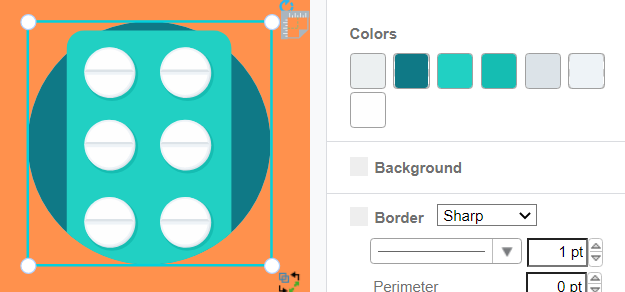
Każde pole koloru reprezentuje jeden z kolorów wybranego elementu.

Wskazując na każde pole koloru, wskazywana jest kolorowa sekcja, dzięki czemu można wiedzieć, która sekcja jest w trakcie edycji.

Próbnik kolorów jest podzielony na 3 części
- Ostatnie kolory – Zapisywanie ostatnio wybranych kolorów i dodawanie nowych kolorów

- Aktualne kolory – Pokazuje wszystkie kolory, które ma wybrana grafika

- Domyślne kolory – Pokazywanie 24 wspólnych kolorów i przezroczyste

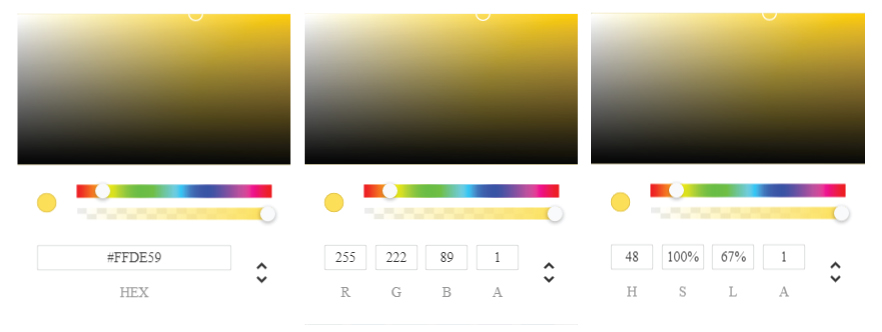
Reprezentacja kodu kolorów
Kody kolorów są prezentowane jako HEX, RGBA i HSLA. Możesz to zmienić, naciskając strzałkę w prawo

Więcej o kodzie kolorów
-
KLĄTWA
Zacznij od hashtagu (#), a następnie 6 liter lub cyfr. Sześć jego cyfr można podzielić na 3 grupy, reprezentujące odpowiednio wartość koloru czerwonego, zielonego i niebieskiego. Zakres kolorów prezentowany jest od 00 do FF.
-
RGBA
Kolory są renderowane przy użyciu wartości czerwony-zielony-niebieski (RGB) i alfa. Zakres RGB od 0 do 255, a alfa od 0,0 do 1,0.
-
HSLA
Reprezentujący odcień, nasycenie, jasność i alfa. Zmiana koloru jest kontrolowana przez odcień (0-360), a następnie dostrojenie nasycenia i jasności (0% – 100%) w celu uzyskania pożądanego koloru.
Wskazówki dotyczące wyboru koloru
Jeśli nie masz pomysłu, jak wybrać kolor dla swojej grafiki, możesz spojrzeć na przykłady pokazane w Panel-Theme .