Настроить Цвет Произведения Искусства
Все работы в нашей библиотеке настраиваются. Вы можете изменить цвет по своему усмотрению, чтобы он соответствовал цветовой теме дизайна.
Как настроить цвет изображения?
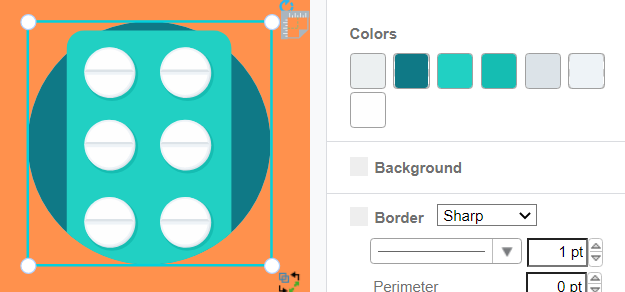
После выбора элемента мы можем увидеть его цвет под панелью Style .
Каждое поле цвета представляет один из цветов выбранного элемента.

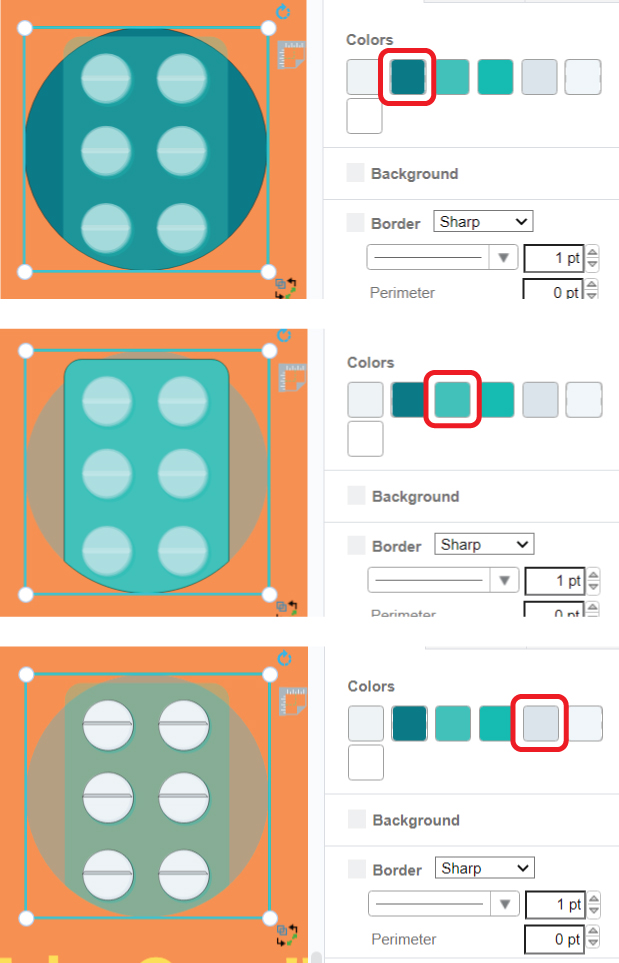
При указании на каждый цветной блок указывается цветной раздел, чтобы вы могли знать, какой раздел находится в стадии редактирования.

Палитра цветов разделена на 3 части
- Недавние цвета — запись недавно выбранных цветов и добавление нового выбора цвета.

- Текущие цвета — отображение всех цветов, которые есть у выбранной иллюстрации.

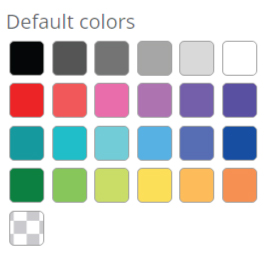
- Цвета по умолчанию — показаны 24 распространенных цвета и прозрачный

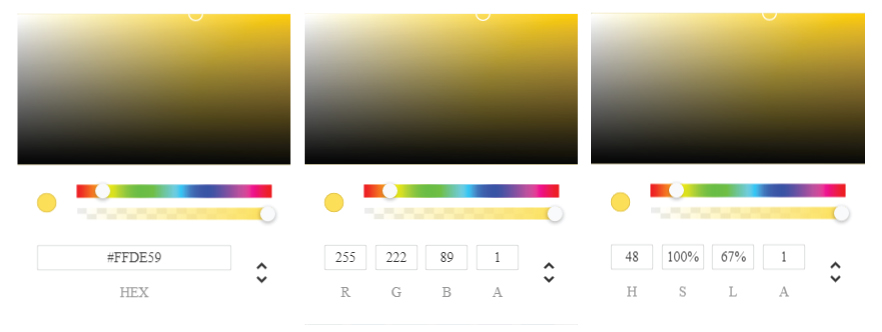
Представление кода цветов
Цветовые коды представлены в виде HEX, RGBA и HSLA. Вы можете изменить его, нажав на стрелку справа

Подробнее о коде цветов
-
Шестнадцатеричный
Начните с хэштега (#), а затем 6 букв или цифр. Его 6 цифр можно разделить на 3 группы, представляющие значения красного, зеленого и синего соответственно. Диапазон цвета представлен от 00 до FF.
-
RGBA
Цвета визуализируются с использованием значений красного-зеленого-синего (RGB) и альфа-канала. RGB находится в диапазоне от 0 до 255, а альфа — в диапазоне от 0,0 до 1,0.
-
HSLA
Представление оттенка, насыщенности, светлоты и альфа-канала. Изменение цвета контролируется оттенком (0-360), затем настраивается насыщенность и яркость (0% – 100%), чтобы получить желаемый цвет.
Советы по выбору цвета
Если у вас нет идей о том, как выбрать цвет для вашего произведения искусства, вы можете взглянуть на примеры, показанные на Panel-Theme .


