Embed A Flipbook In Blogger
After creating a flipbook in the flipbook maker, do you want to share it in other social media? If we leave the website, can we still show it as a Flipbook? Yes, we can. Fliplify support embedding the flipbook as coding. We can embed it in other website including blogger.
How To Embed A Flipbook In Blogger
What is Blogger
Blogger is a online content management system for blogs. It is now owned by Google, providing hosting of the blogs, then users can create and manage their own blogs through Blogger. Blogger provides around 60 languages for their users all over the world. The service pf blogger is still development in order to provide better user experience for all users and visitors.
Steps To Embed Flipbook
After saving a flipbook, go to My Flipbooks and click Share.
 .
.
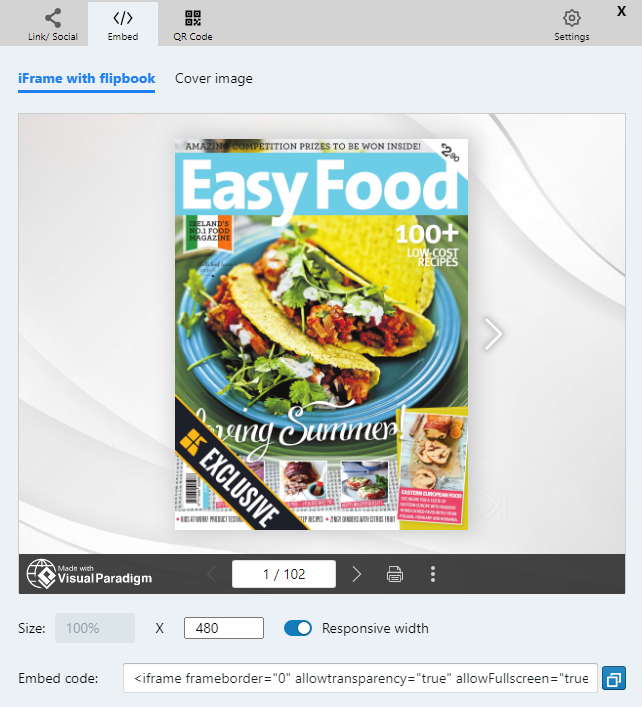
Choose Embed in the pop-up browser, then go to iFrame with flipbook.
We can see the preview of the flipbook here, and we can set the responsive size below. The default width of the book will be set in responsive form, you can turn it off in you need to set them respectively.

After finishing the setting, press the icon next to the link to copy the link.
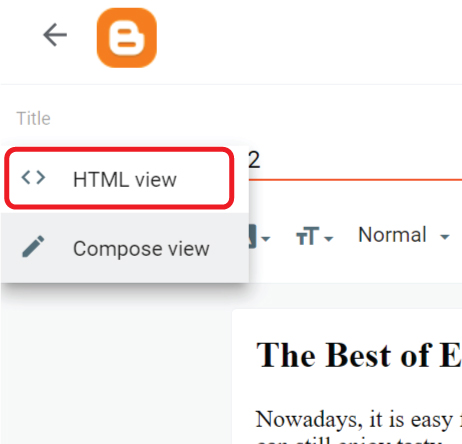
Then move to your blogger, change to edit the post in HTML view and paste the code there.

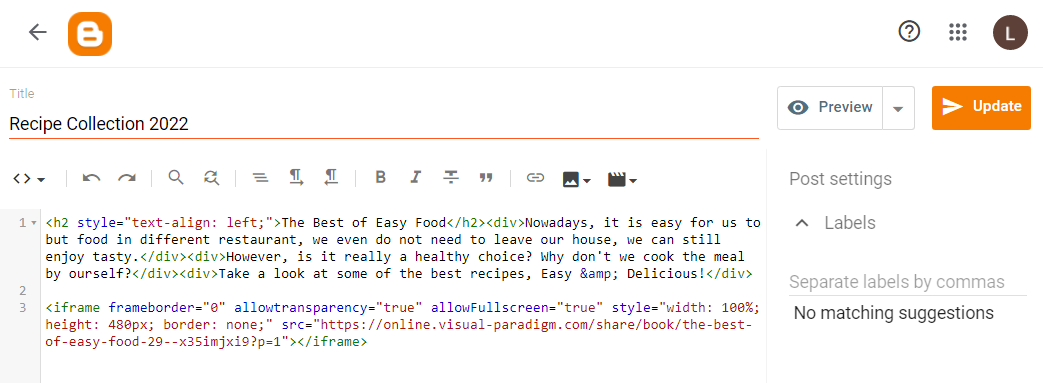
Ensure that your flipbook (the part of <iframe…> ) is added to the post, press Update and save the changes to your post.

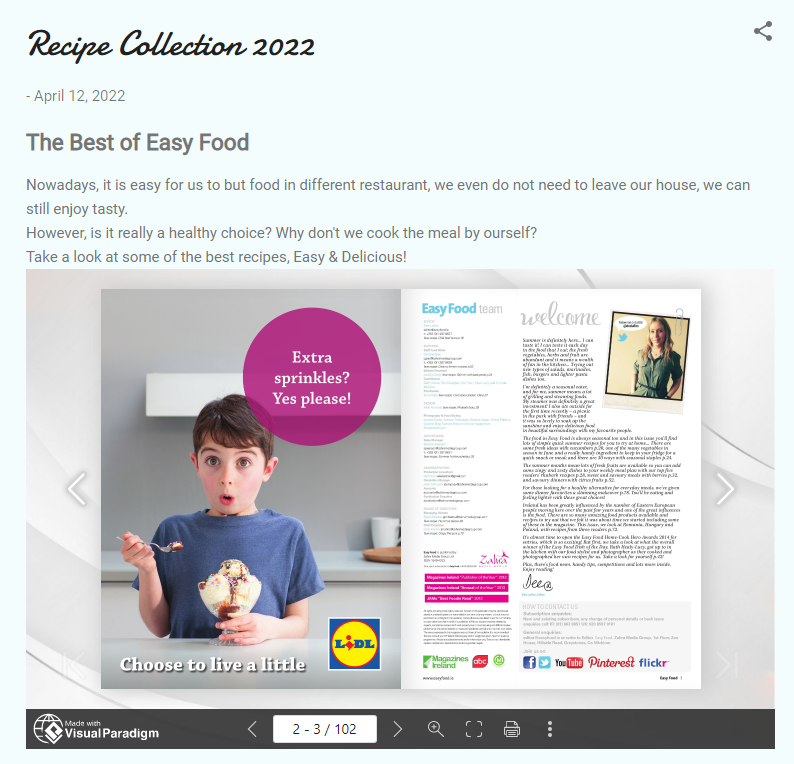
In the post, we can see the flipbook is already embedded. We can directly read it in this page.

Same as reading in the tool, we can read in full screen, check the thumbnails and also zoom in if there are small words.
This post is also available in Deutsche, Español, فارسی, Français, Bahasa Indonesia, 日本語, Polski, Portuguese, Ру́сский, Việt Nam, 简体中文 and 繁體中文.














