How to apply multiple animation effects to one shape?
Visual Paradigm Online provides you with an easy tool for designing flipbooks online for all people. You can freely design your own book with various pages and dimensions. There are dozens of flipbook templates that you can choose for customization. Apart from creating flipbooks online for reading. You can also add animations on each of the designed pages. You can animate the texts, images, and shapes freely in your designs. There are various effects of animations that you can select for your design like “fade in”, “pop up”, “swing”, etc. This is a tutorial for guiding you to apply multiple animation effects to a shape. You can watch the attached video or read through the guide below.
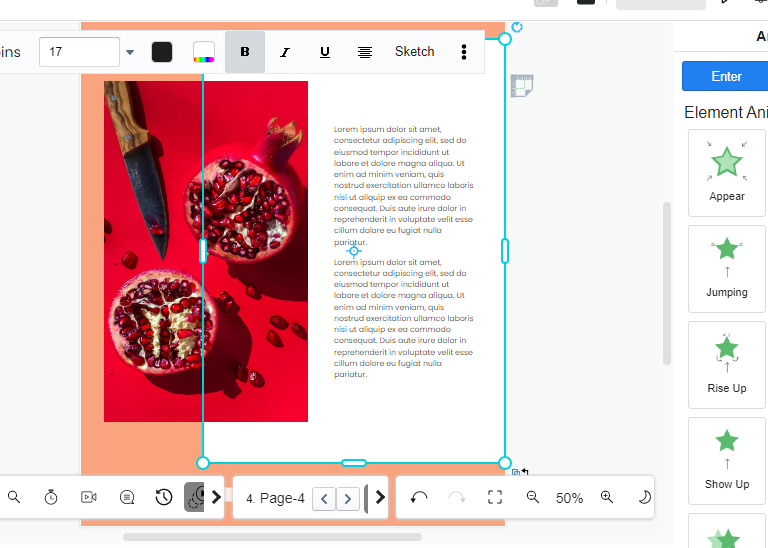
Select a shape
After designing a page, you can freely add animation to the elements you have designed on the page. For adding animation, you can first select a shape that you would like to apply animation effect on. You can easily click on the shape first.

Click on the timeline
After selecting a shape for adding an animation effect, you can then go to the timeline bar, which is located at the bottom of your page. On the timeline, you can see a “plus”/”+” symbol on the timeline bar. At this time, you can click on the button of the “plus”/”+” button on the bar. This is an indicator to show where the new animation effect will be added to the timeline.

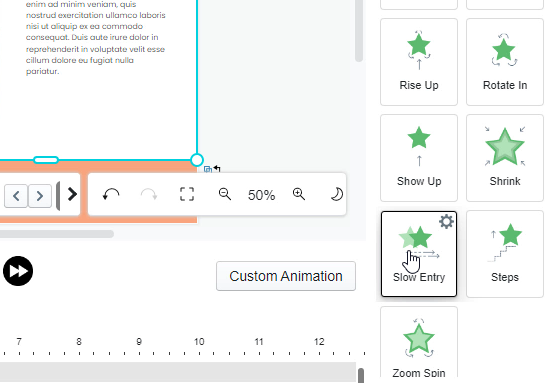
Select an animation effect
After clicking the indicator of the timeline bar, you can now select any kind of animation effects that you would like to add to your selected shape. There is numerous animation effect that is designed for you to add to your designed flipbooks like “Fade in”, “Steps”, “Swing”, Zoom soft”, “Pop up”, etc. You can feel free to preview the animation effects that you like and select some effects for your designs. You can just add an animation effect with only a click, which is easy to use for all people who might not familiar with designing animations.

New animation effects appeared on the timeline
After selecting an animation effect that you like and clicking on the animation’s icon, an animation effect will be automatically added to your selected shape. On the bottom part of your page, you will see a new effect bar appears on the timeline. You can now freely drag the animation effects on the bar for customizing the longevity of the animation effects freely.