How to Specify the Flipbook Page to Open in Embed Mode
Embedding a flipbook in your blog is a great idea because it enhances the user experience by providing a visually engaging and interactive way to present content. Unlike static images or traditional documents, a flipbook offers a dynamic reading experience with realistic page-turning effects, making the content more appealing and memorable. This interactive format can effectively showcase portfolios, catalogs, magazines, or any type of multi-page content, keeping readers engaged and encouraging them to spend more time on your site. Additionally, embedded flipbooks can improve content accessibility and readability, allowing visitors to easily navigate through information and access additional resources directly within your blog. This integration not only enriches your content but also enhances the overall professionalism and appeal of your blog.
When you are sharing your flipbook in your blog, you might want to display a specific page to reference specific information to the readers. Our flipbook maker provides the “start from page” option in the embed mode setting. Watch this tutorial to learn more!
The steps are as follows:
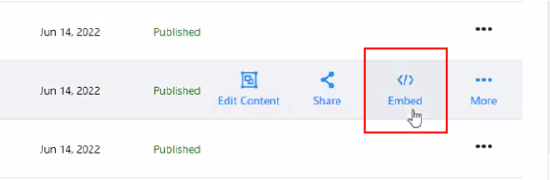
- Click to open up the embed mode setting

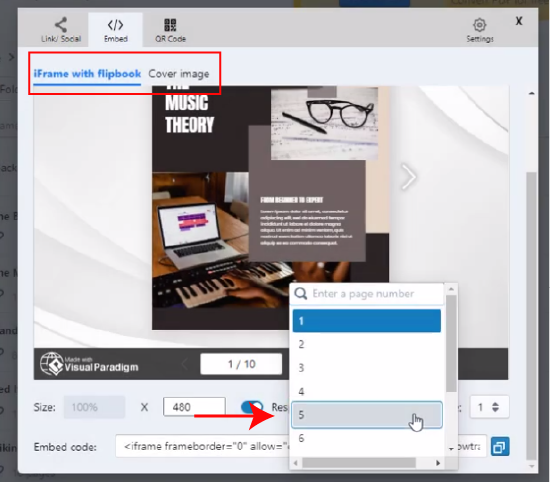
- Select your desire “starting page” in the pop up panel

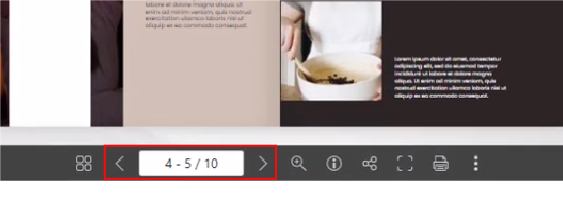
- Preview your flipbook setting in your blog and check the the starting page number below

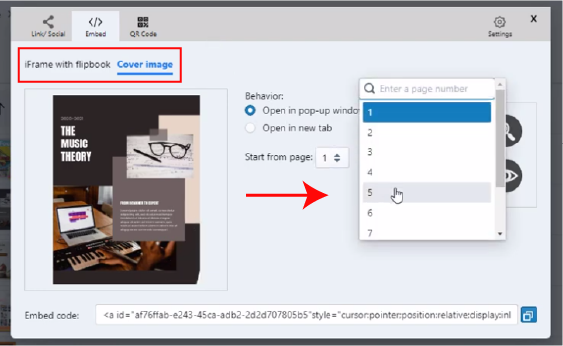
- Alternatively, you can also change the starting page under the cover image setting tab

Noted; If you would like to indicate in the thumbnail that your flipbook is “interactive”, you can always make use of the sticker under the “cover image panel. By adding the sticker, your reader would be more interested to click inside.
This post is also available in Deutsche, Español, فارسی, Français, Bahasa Indonesia, 日本語, Polski, Portuguese, Ру́сский, Việt Nam, 简体中文 and 繁體中文.














