Почему нельзя установить цвет с помощью HEX-значения
HEX-код цвета — это обычный способ, который мы используем для установки цвета, который состоит из 3 наборов 2-символьных элементов. Каждый набор представляет значение цвета от 0 до 255. Инструмент дизайна VP Online также поддерживает настройку цвета с помощью цветового кода HEX. Если мы не можем найти его в цветовой палитре, одной из причин может быть альфа-значение.

Почему нельзя установить цвет с помощью HEX-значения
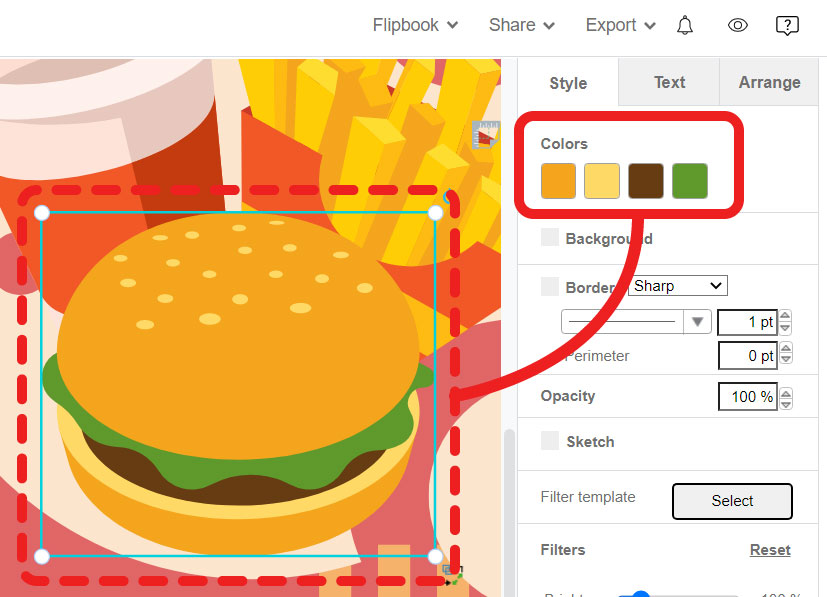
В редакторе выберите элемент, который мы хотим отредактировать, затем мы сможем найти цвет этого элемента справа.
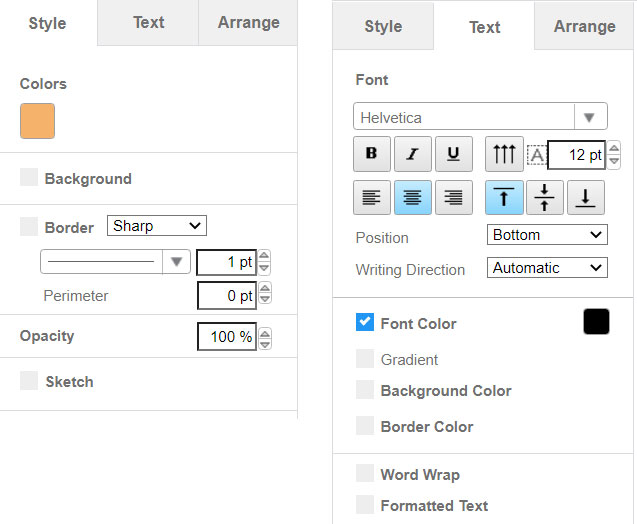
Мы также можем найти его после выбора формы и текста.


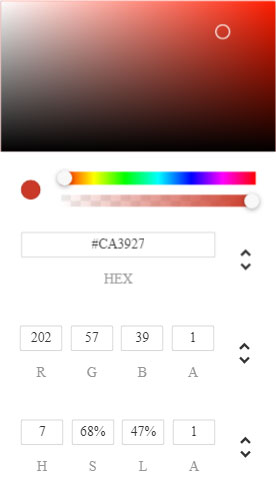
Мы можем установить цвет, выбрав его в цветовом спектре или введя значение цвета в цветовых кодах RGB, HSL или Hex .

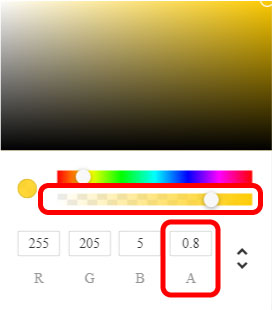
Если мы не можем найти HEX-код цвета, мы можем взглянуть на альфа-значение (A) в RGB и HSL.
Альфа-значение представляет прозрачность цвета, поэтому его значение должно быть от 0 до 1 .

Только если альфа-значение равно 1 , может отображаться HEX-код цвета, и мы можем начать редактирование с него.

