Customize The Color Of An Artwork
All the artworks in our library are customizable. You can change the color as you like to fit the color theme of design.
How to customize the color of an artwork?
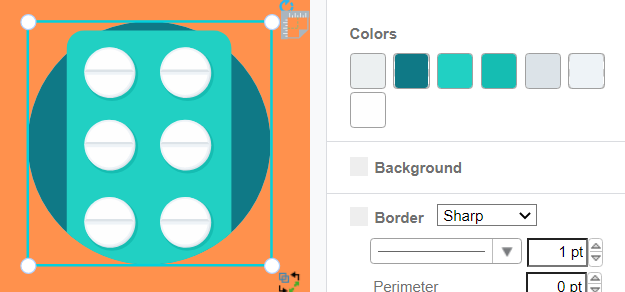
After selecting an element, we can see the break down color of it under the panel Style.
Each color box represents one of the colors of the selected element.

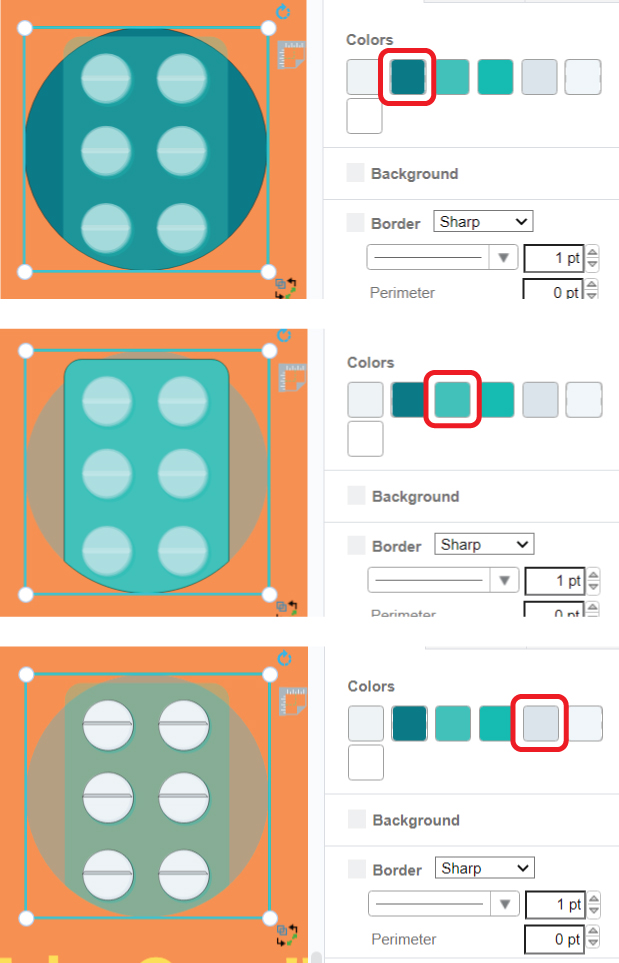
When pointing to each color box, the colored section is pointed out so you can know which section is under edition.

The color picker is divided into 3 parts
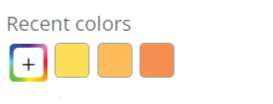
- Recent colors – Recording the colors recently chosen and adding new color choice

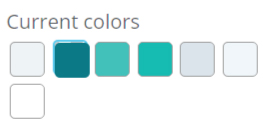
- Current colors – Showing all the colors the selected artwork have

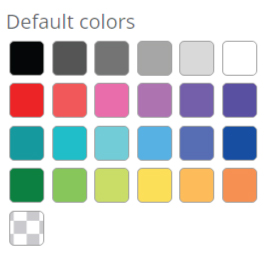
- Default colors – Showing 24 common colors and transparent

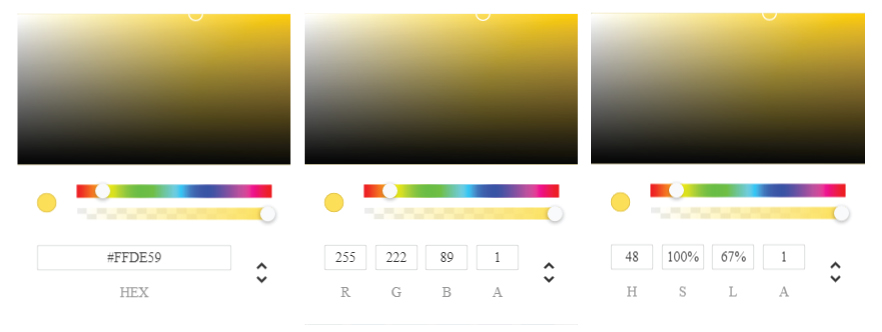
Representation of code of colors
The color codes are presented as HEX, RGBA and HSLA. You can change it by pressing the arrow on the right

More about code of colors
-
HEX
Start with a hashtag (#), and then followed by 6 letters or numbers. The 6 digits of it can be split into 3 groups, representing value of red, green and blue respectively. The range of the color is presented from 00 to FF.
-
RGBA
Colors are rendered by using the values of red-green-blue (RGB) and alpha. RGB ranges from 0 to 255 and alpha ranges from 0.0 to 1.0.
-
HSLA
Representing the hue, saturation, lightness, and alpha. The changing of color is controlled by hue (0-360), then tuning the saturation and lightness (0% – 100%) to get the color you want.
Tips for the color choice
When you have no ideas on how to choose the color for your artwork, you can take a look at the examples shown on Panel-Theme.


