How to Link an Element to a Webpage
In Visual Paradigm Online, you can easily design various elements like texts, images, shapes, etc. on the design canvas. Sometimes you may want to share a link for the readers to click on for visiting particular websites. So how can we add some links to our design? With the design tool in Visual Paradigm Online, you are available to attach any link to the design element. When people read through your design, they can just click on the element and jump to the link in the window. This is a tutorial for teaching you how to add a link to an element in a few steps. You can watch the attached video or read through the guide with the indications below.
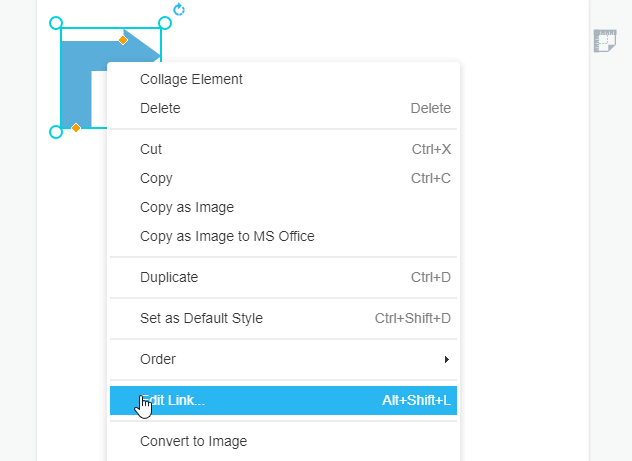
1. The first step to adding a link is to select an element for adding a URL. After choosing an element for adding a URL, you can just right-click on the element, then click on ” Edit link”.

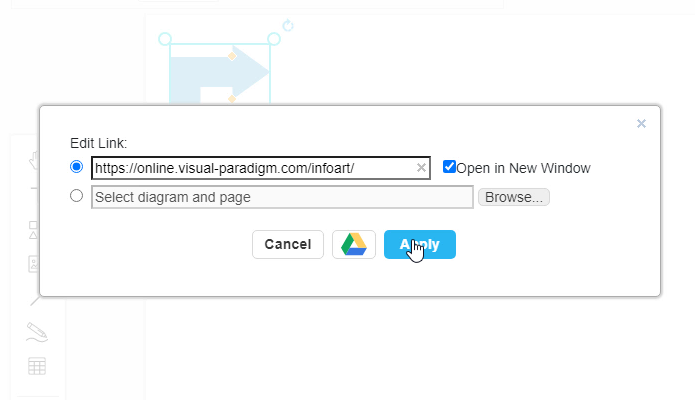
2. After clicking on “Edit link”, a window for link editing will appear. You can then insert the URL that you like on the link box. You can also specify whether the URL will open in your current browser window or open in a new window. If you want to open the link in a new window, you can simply tick the box “Open in new window” on the right-hand side of the link editing window. After adding an URL, you can now click on “Apply” for confirming the attachment or link to an element.

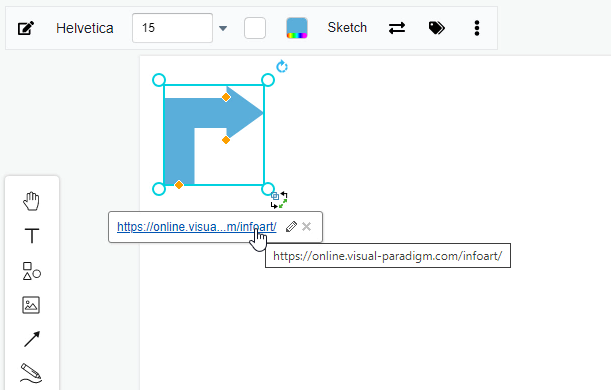
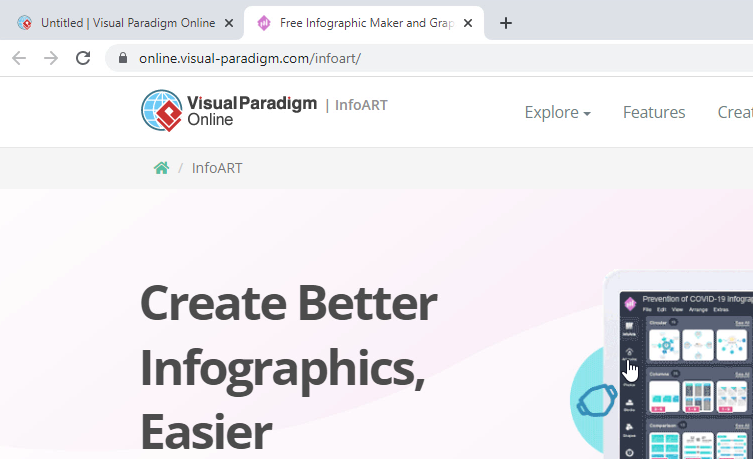
3. After applying a link to an element, the attached link will appear near the element. You can try to click the link to test whether the link you enter is correct or not. Just simply click on the link, and you will automatically jump to the website you attached in a new window. Finally, the reader can visit the link you attached by clicking the element.


This post is also available in Deutsche, Español, فارسی, Français, Bahasa Indonesia, 日本語, Polski, Portuguese, Ру́сский, Việt Nam, 简体中文 and 繁體中文.














