Add A Popup Book In Blogger
Blog writing is a way to keep track of what’s going on in your life. It’s also a way for people to see what you’ve been up to in the past, and what you’re up to now.
Fliplify’s flipbook maker allows you to create your own ebook, and integrate it into your posts written in Blogger. There are mainly two ways of integration. Other than embedding the flipbook in Blogger, you can also choose to add a popup book in the post. This article will show you how you can do it, and also the setting of it.
How To Add A Popup Book
After creating the flipbook, go to My Flipbooks and click Share.

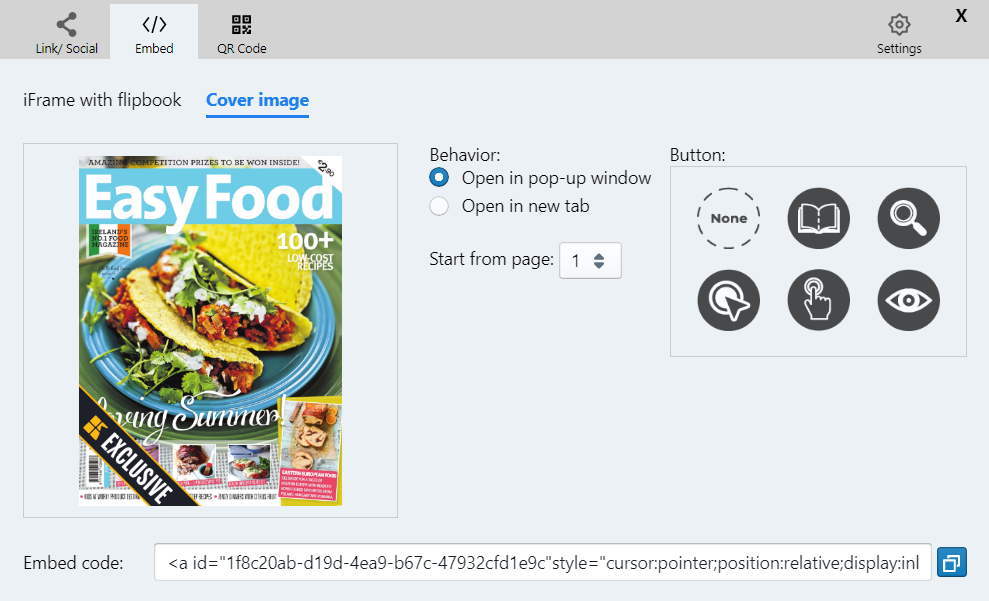
Choose Embed in the pop-up browser, then go to Cover Page.
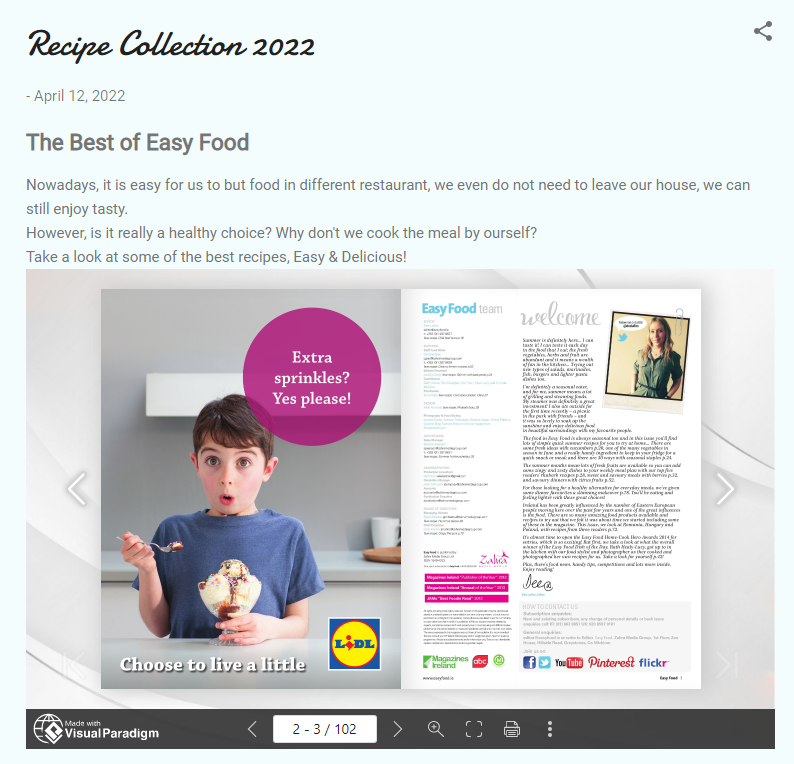
We can see that the flipbook is shown with a flipping cover instead of the whole book.

Near the cover, we can see that there are 2 choices in Behavior, opening the book in pop-up window or a new tab. We can also choose to add buttons to show readers clearly that you can click and read this book
After setting the behavior and button, click the copy button near the link to copy it.

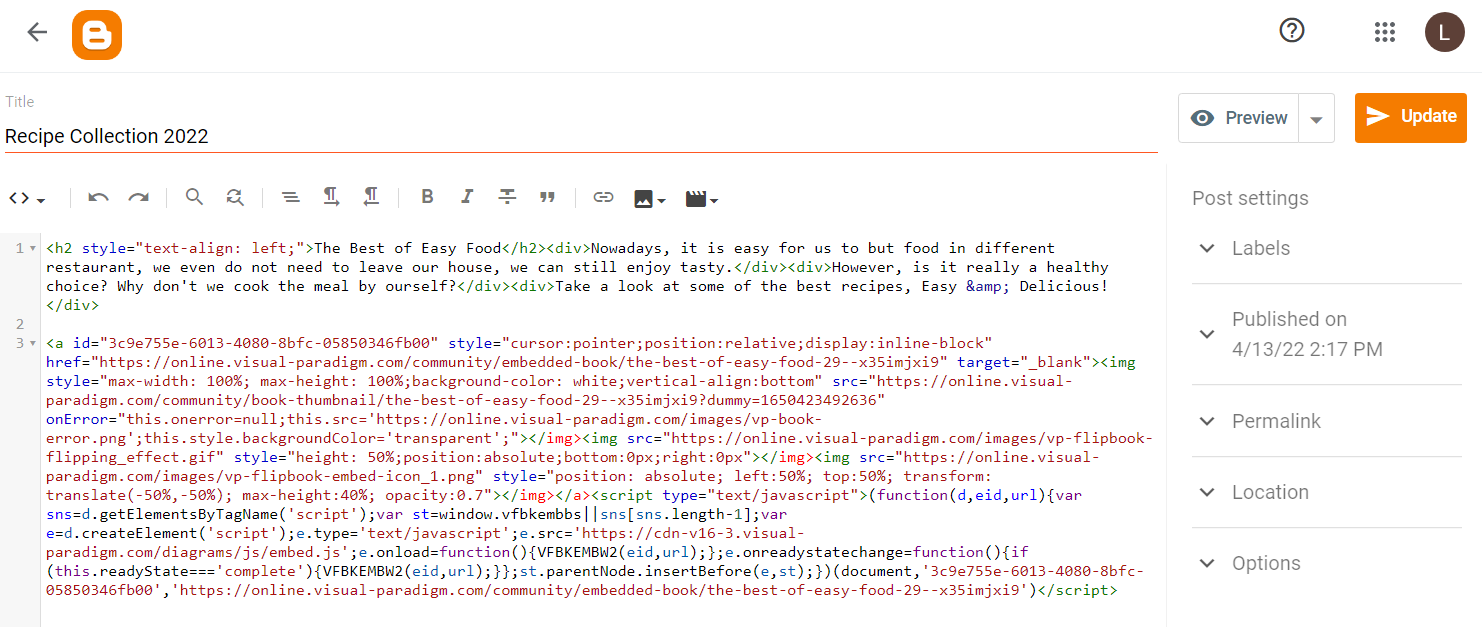
Move to the Blogger, we change the editing mode to HTML view and then paste the flipbook there.

Ensure that your flipbook is added to the post, press Update and save the changes to your post.

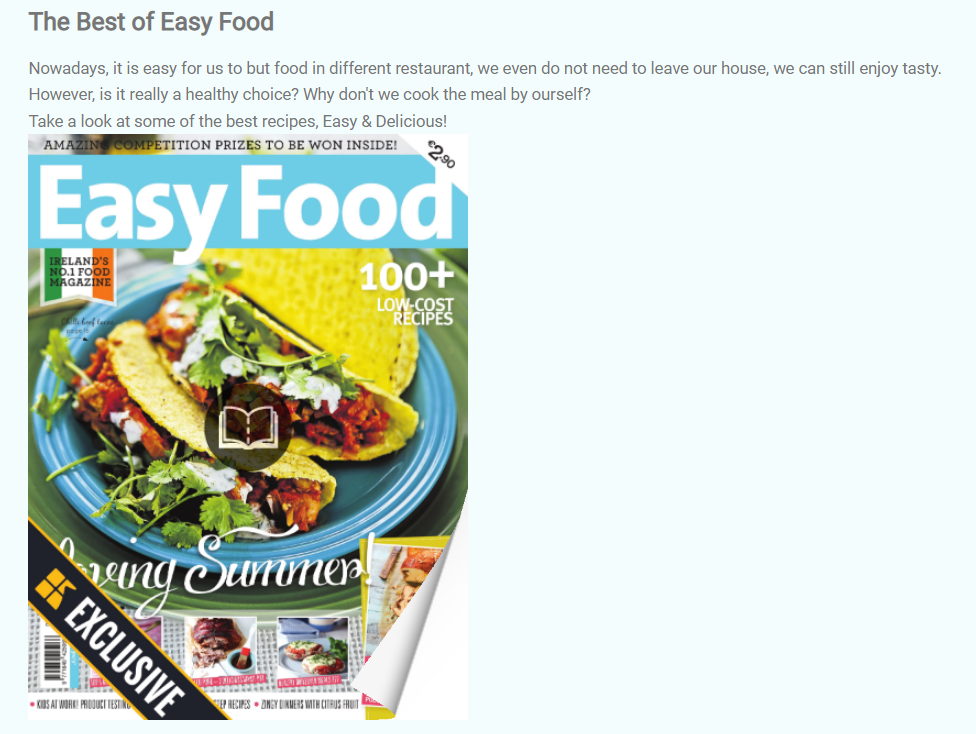
When we visit the post, we can find that the flipping cover page of the flipbook is already placed there. Animation of the flipping page effect makes the book looks interesting and attractive.

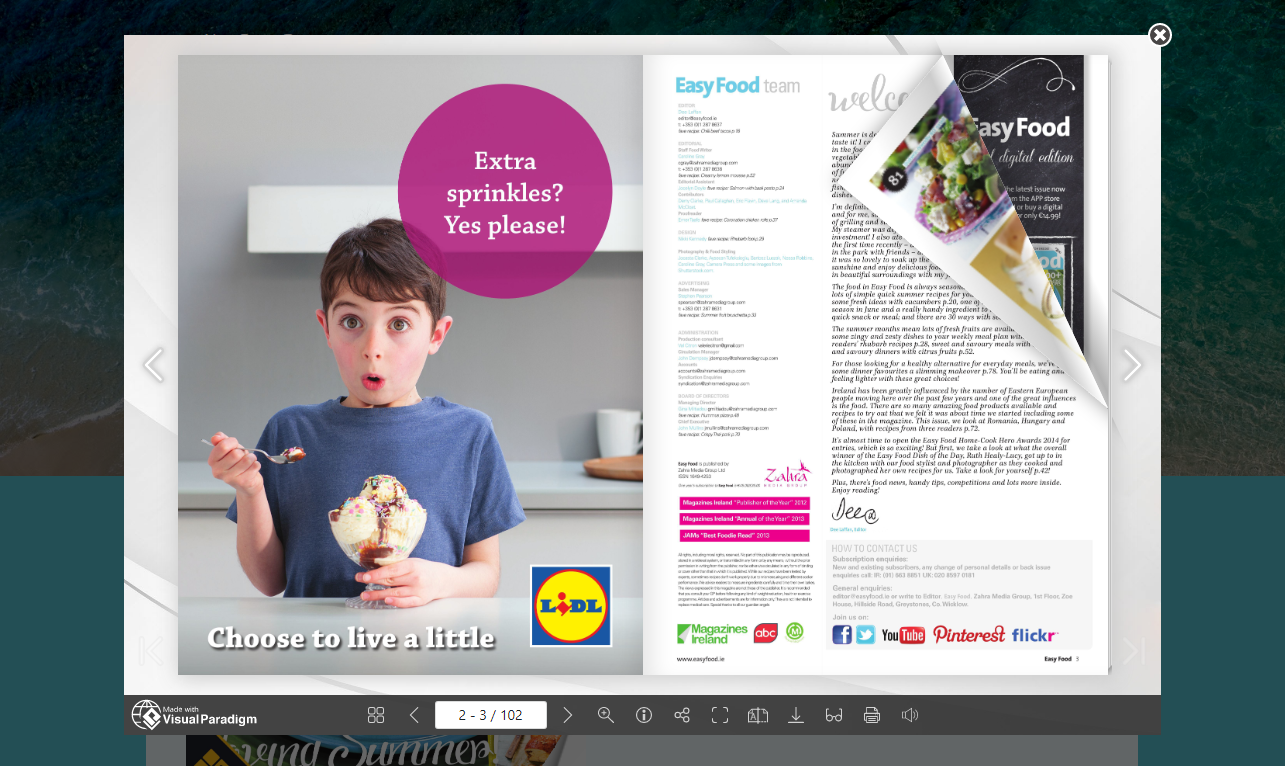
When we click the cover page, a popup book comes out (or a new tab if it is chosen).
Visitors can then start enjoying the book!

Difference Between Popup Book And Embedding Directly
Although both of them allow users to read the flipbook, they are different in outlook so that users can choose which one they would like to add. For a popup book, users need to click the cover page to open it, while they need to close it before opening another book, which means that we cannot keep the flipped book and and read another one.
However, as the while book is embedded in the page, which means that the area of this book is larger than the cover. In this case, if we want to list different books together, showing cover pages only can help users to go through all books easily and then pick the one they like. If we embed all books in the post, users need to take long time to go through all of them.