Apply a gradient fill color to shape
Create a stunning design with our intuitive online graphic design editor, which features a wide variety of features to help you create your design. This video can show you how to apply a gradient fill color to shape in the Visual Paradigm Online.
When editing your design, you can apply gradient color to an element.
Tip: Before you can style anything, you must select it. Click on a shape to select it, or hold Shift down and click on multiple shapes to select many.
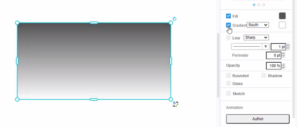
- Select the element, then go to Settings Panel, Styles, and click the Gradient checkbox to apply a gradient fill color to the shape.

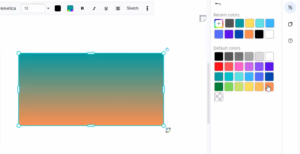
- You can then open the color palette to pick two colors for applying the gradient. You can choose a new color from the palette, or click + to enter a color’s precise hex code in the text box, then click Apply.

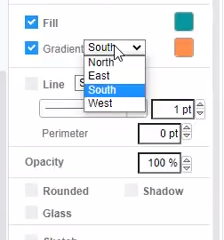
- You can also specify the direction that which the gradient is being applied. Select the direction in which you want the fill color to change from the drop-down.

This post is also available in Deutsche, Español, فارسی, Français, Bahasa Indonesia, 日本語, Polski, Portuguese, Ру́сский, Việt Nam, 简体中文 and 繁體中文.














