How to Specify Transition Between Scene

The flow of a video relies not only on its content but also on how scenes transition from one to the next. Mastering the art of specifying scene transitions in VP Animated Explainer allows you to create captivating narratives that maintain viewer engagement. Get ready to enhance your storytelling skills and make your videos stand out with seamless and visually appealing transitions.
Why you need Transition between Scenes
Selecting suitable transitions between scenes in your video is a crucial aspect of video production with numerous benefits:
- Emphasis and Continuity: Transitions can be used strategically to emphasize key points, actions, or shifts in the storyline. They maintain continuity, ensuring that viewers can follow the progression of the video without confusion.
- Visual Appeal: Well-chosen transitions add visual interest and professionalism to your video. They prevent abrupt or jarring shifts, providing an aesthetically pleasing viewing experience that captivates your audience.
- Emotional Impact: Specific transitions can evoke different emotions or moods. By selecting transitions that align with the content and theme of your video, you can enhance its emotional impact and resonance with the audience.
- Branding and Style: Scene transitions offer an opportunity to reinforce your brand’s visual identity and style. By selecting transitions that align with your brand guidelines, you can maintain consistency in your video content.

How to Specify Transition Between Scene
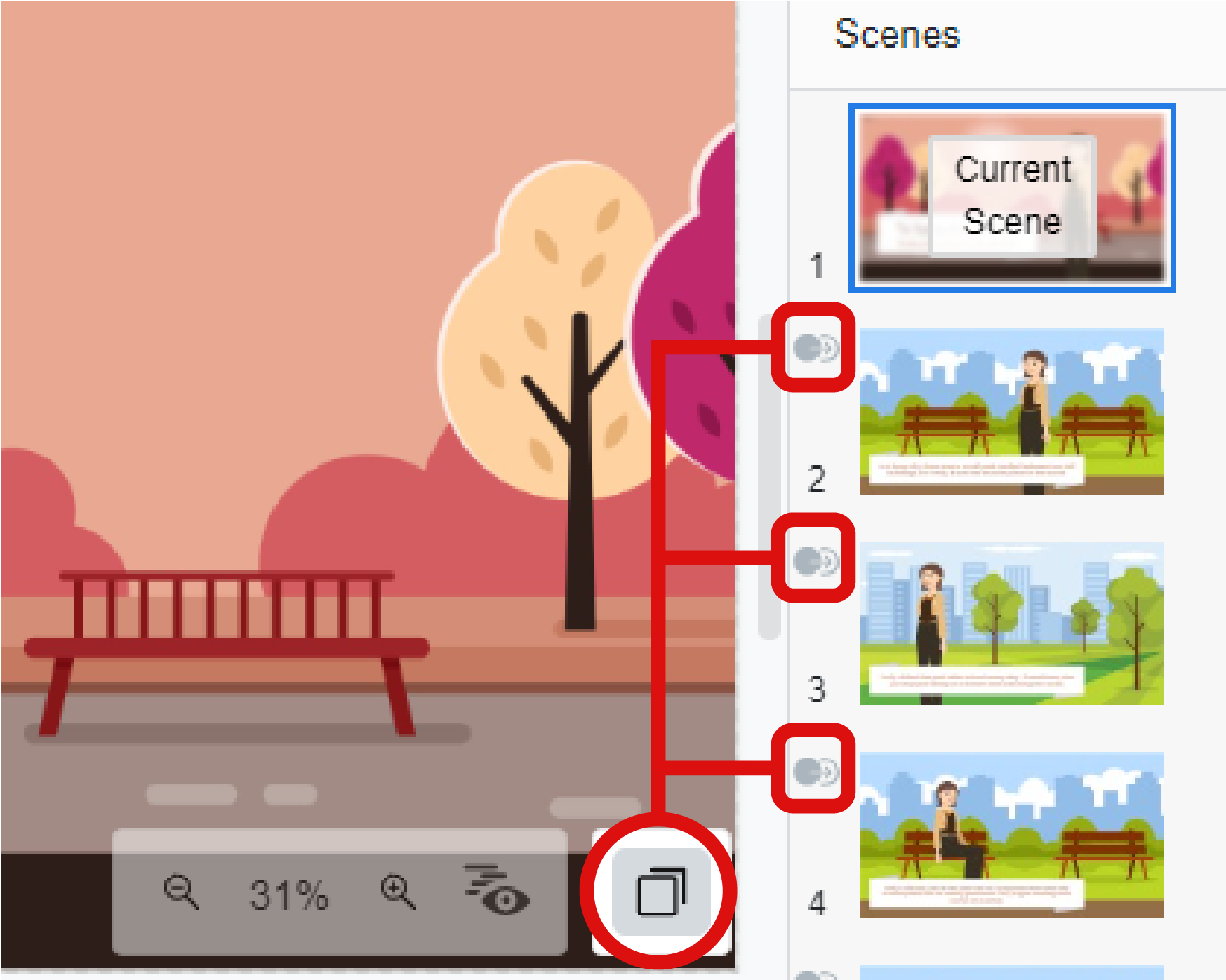
In the video editor, press the Scenes button at the bottom right to bring up the scenes list. We can find the Transition button at the top left of the scene. When there is no transition, the button is gray.

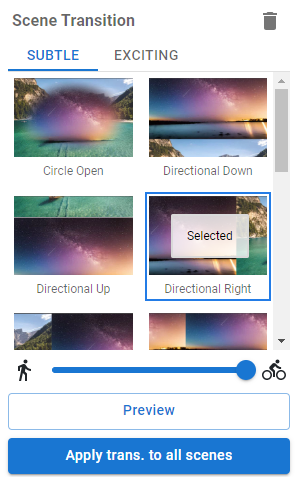
Click the Transition button, and select the transition effect on the left hand side.

We can adjust the speed of the transition with the bottom bar and also preview it. With the button at the bottom we can also apply the transition to all the scenes instead of setting them individually.
After adding transition, we can find the transition button is in green now.