Home » Archives for vpmiku » Page 2

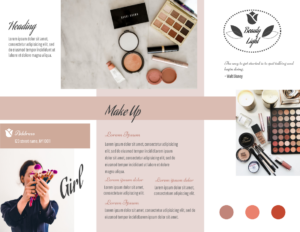
パンフレットは視覚的なイメージ広告デザインの 1 つであり、企業が自社製品に特別な指示を出し、消費者の認識を容易にすることで、公共の関心を喚起し、販売を促進するのに役立ちます。印刷広告の重要な一部として、パンフレットは社会のさまざまな分野で使用されています。パンフレットを作成したい場合は、以下でパンフレットをデザインするための重要なスキルを学ぶことができます. 1.背景色の配置に注意 北京のパンフレットのレイアウトデザインは、通常、テキスト、画像、色、補助グラフィックなどの要素で構成されています。これらの要素をうまく使用するには、デザイナーはタイポグラフィに関する特定の知識を習得する必要があります。異なる業界の企業パンフレットのコンテンツは、異なる背景色を使用しています。たとえば、国有企業は通常、医療および環境保護産業では赤、緑、科学技術航空産業では青を使用します。関連する宣伝で良い仕事をしたい場合は、背景色の配置と選択により、企業の業界属性をよりよく反映し、関連するパンフレットを適切にデザインできます。 家の装飾のパンフレット このテンプレートを編集 シンプルなデザインは非常に効果的で楽しいものになります。このパンフレットのタイトルは、白地にエンボスのようなシンプルできれいなフォントです。とても清潔でモダンです。コントラストはあまりありませんが、それでもメッセージを非常によく伝えます。 2. ブランクパーツの使用に注意 通常、パンフレットのデザインには余白部分があり、関連資料のデザインと調整により、パンフレット全体のレイアウトを充実させることができます。また、パンフレットのデザインやレイアウトにおける余白は、大きな意味を持つデザイン手法です。巧妙な空白は、レイアウトを美しくし、メイン イメージをより鮮やかにし、レイアウトの空間階層とリズムの感覚を高め、空間、インターフェイス、トーンを視覚的に弱め、レイアウト全体の視野を広げ、顔の抑圧 読者に清潔で自然で快適な読書環境を作り出します。 トラベル バックパック プロモーション パンフレット このテンプレートを編集 3. カラーバランスを保つ パンフレットのデザインの全体的なトーンはバランスが取れている必要があり、過度の色を避ける必要があります。これにより、パンフレット全体のレイアウトが乱雑になります。ただし、さまざまな色やさまざまな幾何学図形で塗りつぶされた点、線、面を巧みに使用して小さな領域を装飾することができるため、会社のパンフレットが単調で変化に満ちたものに見えることはありません。文字や絵の中に活字が散りばめられているため、ページごとに活字やデザインが異なり、読むたびに新鮮な気持ちになります。 化粧道具のパンフレット このテンプレートを編集 4. 簡潔なタイポグラフィ スタイルを維持する 企業パンフレットは、他の販促物デザインに比べて、会社紹介、事業内容、事例紹介、パートナーなどの内容が多いため、企業パンフレットのデザインで最も重要なのは「明確なテーマと明確な構成」です。企業パンフレットのデザインは写真とテキストの両方を使用でき、テキストは画面と連動して表示できます。単一の製品で表すこともできますが、シンプルに保つ必要があります。このスタイルは、読者の便宜を図り、会社、ブランド、および製品情報を明確に理解するのに役立ちます。 Visual Paradigm Online のこの企業パンフレット テンプレートのように: クラフトビールプロモーションパンフレット このテンプレートを編集 5. 高精細な画質を維持する 通常、会社のパンフレットは印刷する必要があります。このとき、高品質のパンフレットを作成できるように、写真の高精細品質を確保する必要があります。パンフレットのデザインやレイアウトにおいて、写真や補助グラフィックは全体像を豊かにする重要な装飾要素です。企業サイトの実際のシーン、組織の集合写真、製品など、画像はデザインの鍵となり、デザイン全体の質感を向上させるためには、高品質の画像が必要です。
continue reading →

インフォグラフィックとは、大量の情報、データ、または知識を単純化したものであり、チャートとして明確に提示されます。伝えたい知識が一目で分かり、共有したくなるシンプルで魅力的な図で表現されています。「ストーリーテリング」と「ビジュアライゼーション」を組み合わせたコンテンツマーケティング手法です。テキストをチャートに積み上げることがインフォグラフィックと同等だとは思わないでください。その背後には、データの分析、データの整理、およびグラフィック デザインが含まれます。この記事では、制作の4つのポイントを説明し、目を引くインフォグラフィックを簡単に作成するのに役立ちます. 1. テーマに沿った絵にする テキストの内容と同様に、対象読者を理解する必要があります。多くのブランドがコンテンツを作成する場合、すべてのコミュニティで人気のあるコンテンツにすることを目指していますが、最終的にはコンテンツが焦点から外れる可能性があります。 ターゲット層を設定したら、その後のコンテンツやデザイン、表現の指標を設定します。例えば、以下のスキンケアの方法を教えるチャートでは、女性のカラーシステムとスキンケアのイメージが選択されます。これにより、関連するオーディエンスを適切に引き付けることができます。 スキンケアルーチンへの7つの美しさのヒント水平インフォグラフィック (テンプレートを編集) 2. シンプルで洗練された重心を際立たせる 基本的に、オンラインの世界では誰もがクリックベイトであり、目を引く見出しは視聴者を引き付ける要素です。インフォグラフィック自体はそれほど多くのテキストではありません。タイトルは、グラフの中心を示すために簡潔で簡潔にする必要があります。マーケティング担当者として、インフォグラフィックの実際の運用は SEO 最適化に一定の影響を与えます。したがって、インフォグラフィックがブログ記事の写真である場合、その写真は目標とする SEO の文言と一致し、関連する写真の説明を追加することもできます。 インフォグラフィックスを作成する目的は、複雑なコンテンツをシンプルにして簡単にインポートできるようにすることです。写真にあまりにも多くの情報を表示したり、図やテキストで埋め尽くされたりすると、「複雑さを単純化する」という意味が失われ、テーマがぼやけてしまうことにもなります。 3. 本編と字幕を分ける コンテンツ自体を一言で紹介するのが非常に難しい場合は、メインとサブタイトルを分けた方がよいでしょう。さほど面倒な感じはありません。 以下のチャートを例に、旅のヒントをご紹介します。その中には4つの字幕があり、一般的なテキストコンテンツよりも情報が豊富です. 思慮深い視覚効果により、聴衆は分類された各メッセージを簡単に吸収できます。 水平インフォグラフィックを旅行するためのヒント (テンプレートを編集) 4. ホワイトスペースと分離 また、レイアウトを設計するときは、適切な余白にも注意を払う必要があります。前述のように、情報が多すぎると読者は怖がって離れてしまいます。見る時間を増やし、コンテンツを通じてインフォグラフィックに真のメリットをもたらすためには、より多くは良いことではありませんが、正確で快適に見ることができることを常に覚えておいてください。 優れたインフォグラフィックは物語のようなものです。読者との旅のように、表現したい情報やアイデアを漫画のようにつなげることができます。次のように: 在宅勤務時に生産性を維持するための 9 つのヒント インフォグラフィック。関連するイラストを使用してテキストを追加し、さまざまなサブディビジョンのコンセプトを個別に表現し、各コンセプトの間に空白スペースを設けて呼吸スペースを提供しています。 在宅勤務時に生産性を維持するための 9 つのヒント (テンプレートを編集) この部分では、事前にテーマの目的を設定し、情報を適切なカテゴリに分類してから、組版を使用して読者の好奇心を導き、ストーリーを理解する必要があります。それ以外の場合は、多数のチャートとテキストを 1 つのレイアウトにまとめてください。 次の例では、このストーリーテリングの方法を使用して、「3 つの学習スタイル」の情報を読者に紹介しています。サブタイトルを使い、細かい部分を線で区切って、小説の章のように一つ一つ情報を伝えていきます。内容が充実していても、読者の興味をかき立てて続きを読むことができます。 3 つの学習スタイルのインフォグラフィック (テンプレートを編集)
continue reading →

インフォグラフィックをもっと注目してもらいたい場合は、次の方法を試してみてください。 1. 聴衆を知る 優れたインフォグラフィックは、ターゲット ユーザーが誰であるかを明確に示します。 理想的な視聴者の年齢、性別、文化に基づいて、どのトーン、どの色を使用するか、どの視覚効果を含めるかを設定する適切な方法がすでにわかっています。重要なのは、聴衆のニーズに合ったインフォグラフィックを作成することです。 子供の遊び場の安全インフォグラフィック このテンプレートを編集 たとえば、以下のインフォグラフィックは子供向けに特別に作成されています。それは完全に視覚的で、精巧なカラー イラストと興味深いイラストがメイン コンセプトを即座に明らかにします: 子供の遊び場の安全インフォグラフィック。これは、幼い子供たちを教育する良い方法です。 ストレスを軽減する方法のインフォグラフィック このテンプレートを編集 インフォグラフィックは、オフィス ワーカーなどの特定のグループをターゲットにすることもできます。ある例では、ほとんどのオフィス ワーカーの共感を呼んだシンプルで包括的なビジュアライゼーションを目にしました。 2.キャッチーな見出し 優れたインフォグラフィックは、テーマとコア情報を正しく設定したタイトルから始まります。 実際、強力なタイトルは、グラフィックスの成功を左右します。人々が情報を扱うときは、常に大きな見出しから始めます。一度トピックに引き付けられると、彼らはもっと知りたいという好奇心を持ちます。 ハニーインフォグラフィックの紹介 このテンプレートを編集 この Honey Infographic: Introduction Of Honey Infographic は良い例です。 トピックはキャッチーで、トピックを一瞬で説明しました:Hone Honey、Honey For Everyone 3. シンプル 非常に複雑な概念をインフォグラフィックで説明しなければならない場合があります。 ただし、聴衆がプレゼンテーションを理解するために一生懸命働くためには、まずインフォグラフィックを作成するという全体のポイントを克服する必要があります. あまりにも多くの要素を保持し、デザインが非常に煩雑になると、視聴者が主要なポイントから気をそらしてしまいます。より多くのデータを含める必要がある場合は、インフォグラフィック プレゼンテーションを長くすることを検討してください。ただし、より単純な部分を使用するようにしてください。 あなたのためのいくつかのヒント: ブランクスを多用。 あなたのパーツと重要な領域に息を吹き込みましょう。 込み入ったインフォグラフィックは圧倒されて読みにくい場合があります。 4.グラフィカル グラフィックを使用すると、インフォグラフィックをより直感的で明確にすることができ、イラストを使用して存在するデータを補助すると、インフォグラフィックをより鮮明にすることができます。 これは次のとおりです: 在宅勤務時に生産性を維持するための 9 つのヒント このテンプレートを編集 イラストを使って特徴を表現することで、絵がより鮮やかで面白くなります。 このテンプレートには、値を表すためにグラフィックも使用されています。 教育部門水平インフォグラフィック このテンプレートを編集 関連研究データグラフ:本来棒グラフや円グラフで表されていた値がグラフの数に置き換わっており、特に目を引き、値の差の程度が一目でわかり、画像がより豊かで鮮やかになります。 5. 優れたストーリーテリング ある意味で、インフォグラフィックはストーリーを伝えます。 したがって、優れたインフォグラフィックは、優れたストーリーを明確かつ正確に伝えます。これはあなたのストーリーなので、その流れと使用するツールを完全に制御できます。空白、テキスト レベル、色のコントラスト、グラフを使用してプロセスを作成できます。 ストーリーテリングは、聴衆が情報を理解できるように導く優れたテクニックです。インフォグラフィックは優れたストーリーテリング媒体です。優れたインフォグラフィックは、人々が時間をかけて記憶し、思い出すストーリーを伝えます。インフォグラフィックでは、ストーリーテリングのスキルを使用して、トピックが重要である理由とインフォグラフィックがカバーする内容について、最初に非常に短い要約を使用してオーディエンスを効果的に紹介します。 6. 情報の可視化 視覚化は新しい概念ではありません。人生における情報視覚化の例はたくさんあります: 公開指示、統計グラフ、星の評価、スタッフ… 情報グラフとは、データ、情報、または知識の視覚的表現を指します。情報の視覚化は、人間の知覚を強化するための抽象的なデータの (インタラクティブな) 視覚的表現の研究です。抽象データには、テキストや地理情報などの数値データと非数値データが含まれます。魅力的なインフォグラフィックには、退屈なデータが表示されることはありません。情報の視覚化スキルを使用してインフォグラフィックを作成し、抽象的な情報を直感的な方法で伝えることができます。 明確で魅力的なインフォグラフィックを作成する方法がわかりませんか? 心配しないで!VP Online インフォグラフィック テンプレートを使用して、情報を提示してみてください!A
continue reading →

インフォグラフィックを作成するには、データの視覚化をマスターする方法を知ることが重要です。あなたが作成するすべてのインフォグラフィック デザインは、あなたのエクスペリエンスではなく、オーディエンスのエクスペリエンスを向上させる必要があります。データは厳密であり、処理されたデータは視聴者の目に明確かつ明確に配信される必要があります。 インフォグラフィック データの視覚化機能を習得するためのヒントをいくつか紹介します。 1. 適切なリソースを使用する 優れたストーリーは優れたデータから生まれます。企業の内部データは、大画面でのユニークで興味深いデータのソースです。データの大画面は、企業がデータ分析の結果に基づいて科学的な意思決定を行うのを非常に効果的に支援できる方法の 1 つです。 2. ストーリーを練る データ ナラティブの真の力は、データからまとまりのあるナラティブを抽出して形成し、データ内のストーリーを見つけ、効果的なデータ ナラティブを作成する能力にかかっています。優れた設計方法によってのみ、信頼できるデータを伝えることができます。大画面のストーリーを視覚化します。 3. 適切なチャートを選択する データが最も強い影響力を持つようにするには、データの正しいグラフ表現を選択する必要があります。静的な情報グラフを選択するか、動的なグラフィックを選択するかにかかわらず、目標はデータ視覚化のストーリーを中心に語ることです。 4. アプリケーション設計の基盤 優れたデザインは非常に重要ですが、デザインから分離したい場合は、私たちがデザインする最も一般的な図のガイドから始める必要があることを忘れないでください。正しい図のコンテンツを選択する方法を理解し、さまざまな視覚スタイルを試すことを検討し、より技術的な図、B2B 図、インタラクティブな図の例からインスピレーションを得ます。 5. コンテンツを最大限に活用する データ ビジュアライゼーションを再利用したり、古いコンテンツをインフォグラフィック、電子書籍、アニメーション インフォグラフィック、レポート、マイクロ コンテンツなどに変換したりすることで、より多くの情報リソースを取得します。 文字情報について ほとんどのデータ分析結果はグラフで表示されますが、通常はグラフ間の関係をリンクするためにテキストと組み合わせて使用されます。互いに影響を与えるのではなく、相互作用します。 1. 説明しすぎない グラフに十分なデータ分析結果がある場合は、サブタイトル、ラベル、およびグラフ タイトルを繰り返す必要はありません。 2. チャートのタイトルは簡潔かつ明確にする グラフの上の説明文はできるだけ短くし、下のグラフに直接関連させる必要があります。 覚えておいてください:聴衆に理解するための最速の方法を提供すること. 3. 正しいテキスト ラベルを選択する 大画面のスペースを埋めるためにテキスト注釈は使用されません。これらは、関連情報を強調したり、他のダイアグラム間の論理関係を提供したりするために意図的に使用する必要があります。 4. 邪魔なフォントや要素を使用しない 重要な情報を強調する必要がある場合もあります。その場合は、太字または斜体のテキストを使用してポイントを強調することをお勧めします。ただし、これらを同時に使用しないように注意してください。これにより、ビジュアルが非常に乱雑に見えます。 色の使用について 適切に使用すれば、色は優れたツールです。誤って使用すると、読者の注意をそらすだけでなく、読者を誤解させることにもなるため、データ ビジュアライゼーションの設計では賢明に使用する必要があります。 1. 単一の色を使用して同じタイプのデータを表す 月ごとの売上データを棒グラフで表示したい場合は、1色で統一するとよいでしょう。ただし、グループ チャートで昨年の売上と今年の売上を比較する場合は、年ごとに異なる色を使用する必要があり、重要なデータ ポイントを強調するためにアクセント カラーを使用することもできます。 2.正と負の数に注意する 正の数に赤、負の数に緑を使用しないでください。これらの色の連想は非常に強力であるため、見る人の心にある意味が自動的に反転します。 3. 色の間に十分なコントラストがあることを確認してください 色が似すぎている場合 (ライト グレーとライト グレー、ライト グレー)、違いを区別するのが難しい場合があります。逆に、赤/緑や青/黄などのコントラストの高い色の組み合わせは使用しないでください。 4.回避パターン ストライプとドットは面白そうに見えますが、気が散る可能性があります。たとえば、マップを区別したい場合は、同じ色の異なる彩度を使用します。ただし、単色の線のみを使用するのが最善であることに注意してください。 5. 色を適切に選択する 一部の色は他の色よりも視覚的に目立つ場合があり、データに不要な影響を与えます。より正しい方法は、異なる色合いの単一の色を使用するか、2 つの類似した色の間のスペクトルを使用して強度を示すことです。 データ グラフのラベルについて マーカーは地雷原である可能性があり、大画面のデータ視覚化オーディエンスはタグに依存してデータを解釈する場合がありますが、タグが多すぎても少なすぎても、大画面の情報の普及が妨げられます。 1. すべてにラベルが付いていることを再確認します ラベルを付ける必要があるすべてのものに…
continue reading →

脳は文字情報よりも視覚情報を処理するほうがはるかに効率的であることはよく知られています。これが、データ ビジュアライゼーション デザインが情報の伝達に非常に効果的である理由の 1 つです。データを「見る」ことで、脳はすべての情報をより簡単に取り込み、合成し、保持することができます。提示されたデータ分析情報。 しかし、大きなデータ可視化画面をデザインする際、複数のデータチャートをまとめて表示することで、大きなデータ可視化画面が完成したと勘違いする人が多いのではないでしょうか。残念ながら、この方法で作成された大画面は、不十分であるだけでなく、実際にデータ分析結果を混乱させる可能性があります。 集中表示中にデータを誤解していなくても、データを最も最適化された形式で提示していなかったとしても、ビッグデータ画面の視聴者にとって非常に不親切です。たとえば、聴衆はチャートの前に論理的な関係を理解できません。大画面がどのようなストーリーを見せたいのか、大画面からは明確なデータ分析結果を得ることができず、効果的な経営判断を支援することはできません。このようにして作成されたビッグデータ画面は逆効果です。 インフォグラフィックのデザインに注意を払うだけでは十分ではありません。同時に、データ情報の物語性も身につけ、最終的にはデザインという形で見せる必要があります。次に、効果的で価値のあるデータ ビジュアライゼーションをどのように作成するかが重要な問題であり、スキルです。 次に、データ ビジュアライゼーション制作の重要なポイントをまとめました。 1. ストーリーを正しく伝えるチャート形式を選択する グラフには多くの形式があり、視覚化されたデータを表示する方法は複数ある場合があります。しかし、この場合、達成すべき目標、どのような情報が伝達されているか、達成すべき具体的な目標などを考慮し、最も正確なデータ視覚化チャート形式を選択する必要があります。 2. 不合理なチャート形式の使用を拒否する データの視覚化のプロセスでは、冗長なチャートのコピー、不要なイラスト、影、装飾など、チャートのゴミの出現に注意を払う必要があります。データの視覚化の大部分は、重いデータ分析を取り除くのに役立ちます。データ分析結果の利便性を高め、伝えるためのデザインを行います。ただし、複雑な設計の誤解に陥ったり、不合理なチャートフォームの使用を拒否したりしないように注意し、適切なチャートを選択して、その仕事を任せてください。 3. すぐにわかるデザインにする 大きな視覚化画面の作成を開始した後、読者がデータを理解しやすくするために、全体的な大きな画面の効果のために、グラフの詳細でどの単純な要素を追加、調整、または削除するかを検討できます。折れ線グラフにトレンド ラインを追加したか、円グラフのスライスが多すぎる (最大 6 つ) ことに気付き、一部のコンテンツを切り取った可能性があります。これらの微妙な調整は大きく異なり、最終的な大画面効果に影響を与えます。 これは、すぐに理解できるインフォグラフィックの例です。 ソフト スキルに関するハード ファクト インフォグラフィック (このテンプレートを編集) 4. 折れ線グラフのベースラインはゼロから始めるのが最善です 折れ線グラフはゼロのベースラインから開始する必要はありませんが、より多くの値を比較する必要がある場合は、ゼロのベースラインを含める必要があります。データの比較的小さな変動が重要な場合 (たとえば、株式市場のデータ)、比率をゼロのベースラインから開始する代わりに切り捨てて、これらの違いを示すことができます。 5. 常に最も効果的な視覚化を選択する 読者が一目で比較できるように、データの視覚化は視覚的に一貫している必要があります。これは、積み上げ棒グラフ、集合棒グラフ、または折れ線グラフを使用する場合、タイプの数に注意を払う必要があることを意味する場合があります。どのような種類のグラフを選択しても、最終的には、あまりにも多くのことを比較できないことで読者が圧倒されないようにしてください。次の図のようなケースでは、効果的で単純なグラフを使用して、最も正確なデータ情報を伝えようとしました。 6.チャートの位置に注意する 大画面では、観客が 2 つを比較できるように 2 つの積み上げ棒グラフを設定する必要があるかもしれませんが、それらが離れすぎて、観客が 2 つの間の「コントラスト」の関係を明確に理解できない場合は、大画面チャートの設定に問題があります。 7. 連続したストーリーを語ることができる たとえば、第 4 四半期に貴社の売上が 30% 増加しました。これは非常に喜ばしいことです。しかし、もっとエキサイティングなことは何ですか?実際に第 1 四半期から 100% の売上成長を達成したことを大画面に表示することです。両者を比較することで喜びが倍増し、年単位の視点で物語に連続性が生まれます。 これらのインフォグラフィックの例は、さまざまな情報セットを含む VP Online のものです。この情報は、対象者の理解を深めるのに役立つ可能性のあるトピックに集中しています。これらのテンプレートを使用して、独自のインフォグラフィックを作成してみてください! コカ・コーラ水平インフォグラフィックに関する驚くべき事実 (このテンプレートを編集) 不眠症の事実と統計のインフォグラフィック (このテンプレートを編集) マーケティング戦略の横型インフォグラフィック (このテンプレートを編集)
continue reading →

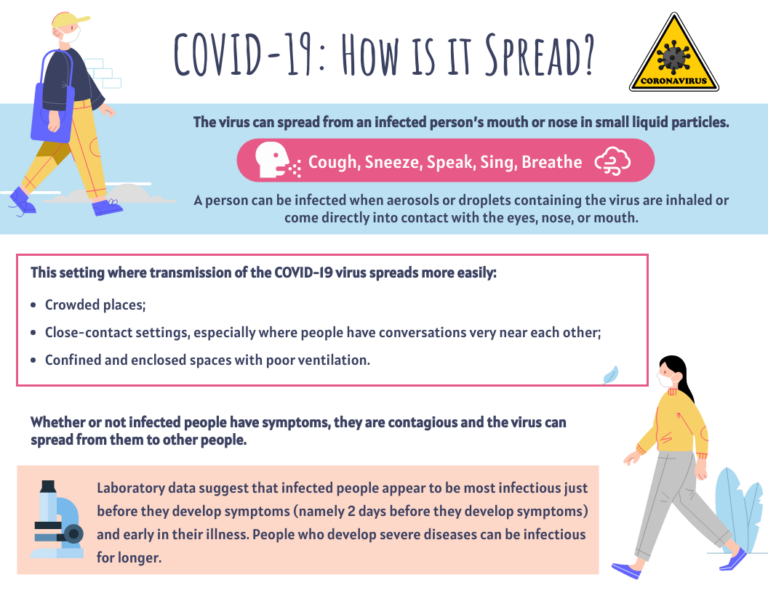
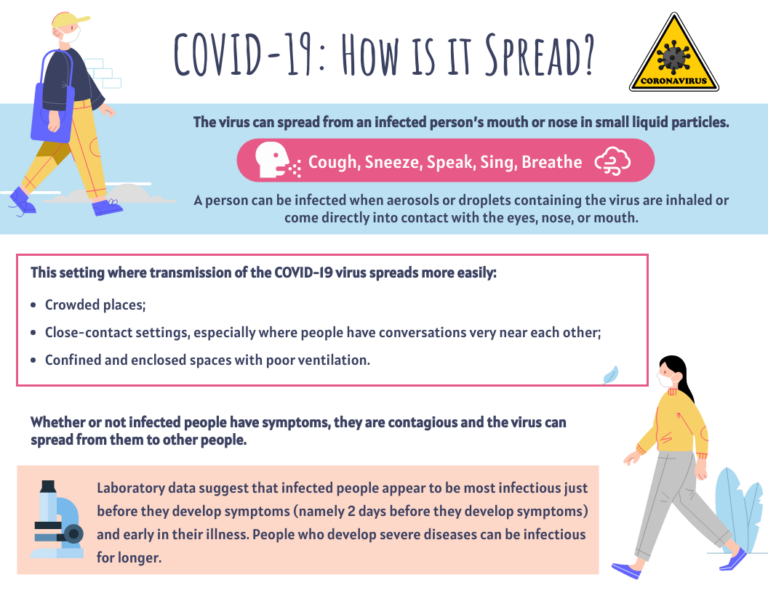
インフォグラフィックを作成するのは怖いように聞こえるかもしれませんが、怖がる必要はありません。始めるのは思ったより簡単です。この投稿では、インフォグラフィックをデザインする際の 6 つの注意事項について説明します。 1. テキストとビジュアルのバランス インフォグラフィックを作成する目的は、読者が主題を理解できるようにすることであり、小説を読むこととは異なります。開始したら、コンテンツを探索し、何が視覚効果に変わるかを分析します。統計データをグラフに変換することから始めることができます。または、トピックが仕事に関するものである場合は、机に座っている人の漫画を描くことができます. Visual Paradigm Online のこのテンプレートのように: How To Boost Your Motivation Infographic いくつかのアイデアを見つけたら、最も関連性の低い情報を削除し始めます。保持したいテキストについては、目立つように太字のフォントまたは独自のスタイルを使用することを検討してください。それからあなたの考えを書き留めてください。 2. フォントとタイポグラフィ テキストの一部を強調したい場合は、強調しすぎていないことを確認する必要があります。一貫性を保つための基本的なルールが 2 つあります。 まず、2 つから 3 つの異なるフォントのみを使用します。2 つ以上は必要ありません。フレアを追加したい場合は、形状を変更するだけです。大胆に、または大きくします。経験則の 2 つ目は、テキストの色に夢中にならないことです。同様に、フォントと同様に、必要な色は 2 ~ 3 色までです。文字色はアイコンやイラストとのバランスがとれているとより綺麗です。 3. 均等な余白 インフォグラフィックを作成すると、制御不能になり、見栄えが悪くなります。インフォグラフィックの端と余白を均等に保つことは、画像が整頓されていることを確認するための最初のステップです。右側の間隔を左側の間隔と同じにすることができます。また、上部と下部の間隔も同じです。 整理されたイメージを維持することは、視聴者を維持するための鍵です。Visual Paradigm Online でこのテンプレートを参照してみてください:毎日を幸せなインフォグラフィックにする 6 つの方法 4. ビジュアル階層 ビジュアルヒエラルキーとは?良い質問。本質的には、デザイン要素の重要性に従って配置されます。一部の詳細は他よりも重要であり、これを明確にする必要があります。 見出しは常に最初の位置を占めます。そのため、見出しは通常、最大のフォントであり、インフォグラフィックの上部にあります。たぶんその後、見出しがあるので、見出しより少し小さく、他のテキストより少し大きくしたいと思うでしょう。アイコンとサブタイトルは充実したものにする必要がありますが、注意を引くために競合するほどではありません。 Visual Paradigm Online でこのテンプレートを参照してみてください: COVID Infographic: How is it Spread? 5. インフォグラフィックのサイズ そもそもサイズは問題ではないと思い込まないでください。その機能。インフォグラフィックを共有する場所に応じて、従うべきルールがいくつかあります。 プラットフォームが Instagram の場合は、正方形のフォーマットが最適です。Pinterest で共有したい場合は、必ず垂直にしてください。垂直トリミングを使用すると、インフォグラフィックの正方形部分をトリミングして、Instagram に投稿することもできます。 事前に計画を立て、適切なプラットフォームでインフォグラフィックを最適化します。 6. 画質 インフォグラフィック内の画像はすべて同じスタイルに従う必要があります。ルーチンを破って、イラストの代わりに写真を使用することを決定するかもしれません。これを行う場合は、可能な限り最高の解像度の画像を使用していることを確認する必要があります。まず、使用許可のない写真は使用しないでください。さらに、ライセンスを必要としないのはロイヤリティフリーの画像のみです。これらは Google で見つけることができます。また、Visual Paradigm Onlineを使用して独自のインフォグラフィックを作成することもできます。何百万ものストックフォトとアイコンが利用可能です。 .
continue reading →

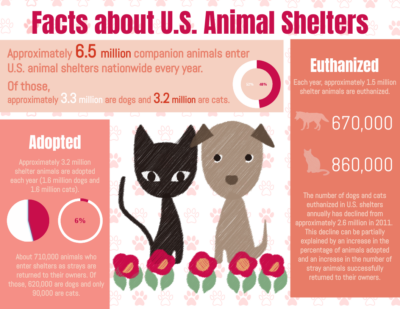
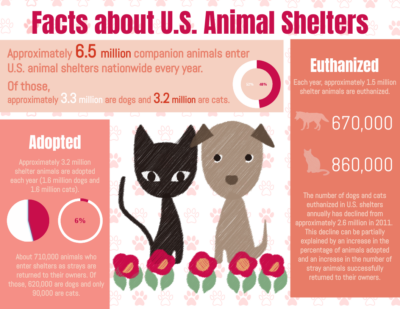
視聴者を引き付けるために光沢のある新しいインフォグラフィックを作成したい場合は、適切な場所に行きます. ここでは、人気のある効果的なインフォグラフィックを作成する方法を学びます。この投稿では、インフォグラフィックをデザインする上で最も重要な 5 つの重要な要素を紹介します。 1. 人目を惹き、わくわくさせる。 この情報爆発の時代において、情報に特徴がなければ、情報は圧倒されてしまいます。ですから、魅力的で読者の心に響く作品をデザインする必要があります。 情報は驚くべき速さで私たちの生活に氾濫し、たとえ意図的に特定の情報を探し求めたとしても、それは通り過ぎてしまう可能性があります。このような膨大な情報量の中で、特徴のない情報は完全に無視されます。新しいメッセージが人々の注目を集めたいのであれば、人々を輝かせ、魅了し、共鳴させ、読み続けたいと思わせるものでなければなりません。私たちの目標は、そんなインフォグラフィックを作ることです。この魅力は、コアのグラフィックスまたは構成によって実現されます。このデザインは型破りではなく、読者が情報の内容を最も直感的に理解できるようにするためのものです。 2. 正確にコミュニケーションし、情報を明確にします。 読者に最も伝えたいテーマを選び、そのテーマを巧みに表現してください。そして、メッセージが誰のためにデザインされ、何を伝えたいのかを明確にする必要があります。 内容が曖昧な写真や文章は読み手にとって理解しにくいため、インフォグラフィックを作る際には、何を伝えたいのか、何を理解してもらいたいのかを明確にする必要があります。「伝えたいこと」とは、比喩的に言えば、あなたの意図が何であるかを指します。この絵は何のために、誰のためにデザインされたものですか?この考え方は鋭い矢のように要所に当たり、絵や文章を作るときに貫く視点を見つけるのに役立ちます。この矢印の方向が少しずれているか、力の表現が完全に逸れてしまいます。 3.ざらざらと細かいものを取り除き、シンプルでわかりやすい。 膨大な情報の中から本当に必要な情報を選別。同時に、設計手法はシンプルで分かりやすく、大胆に切り捨てるものでなければなりません。さもなければ、冗長な情報は意図の伝達を妨げるフィルターのようなものになってしまいます。 大胆に放棄することもデザインの能力です。あきらめられない場合、その冗長な情報はフィルターのようになり、意図の効果的な伝達を妨げます。地図上に保持される情報は、最小限の量で最大の効果を発揮し、読者が一目でその意図を理解できるようにする必要があります。また、単純化する必要があるのは情報だけではなく、色、フォント、文字数、行、および組版です。 4. 視覚は流れ、時間と空間を構築します。 人々の読書習慣と視線移動の法則を駆使し、デザインによって時間と空間の感覚を生み出し、視線移動の順序を認識して、レイアウト上で最も目を引く場所を見つけることができます。 植字するときは、人々の読書習慣を最大限に活用してください。これは非常に重要な要素です。本を読むとき、人の視線は左上から右下に移動します。したがって、展示会ボード、ポスター、雑誌、ウェブページなどのレイアウトデザインは、基本的にこのルールに従います。つまり、目の動きの順序を認識することで、レイアウト上で最も目を引く場所を見つけ、そこに最も重要なグラフィック素材を配置することができます。また、視線の動きは空間の動きだけでなく、グラフィックやテキストにおける時間の変化でもあります。したがって、インフォグラフィックでも時間は左上から右下へ、左上の「過去」から始まり、右下の「今」、さらには「未来」へと流れています。この上、情報グラフのデザインは透視図のようなもので、距離感を表現しています。読み上げ順序を示す数字と徐々に増加する矢印形の記号と相まって、より重要な効果を発揮することができます。 5.言葉を捨てて絵で説明する。 物事の構造や流れを説明するときは、言葉を使わず、図だけで情報を伝えてください。言葉がなくても、内容は十分に理解できます。これが最も理想的なインフォグラフィックです。 情報マップには言葉がなく、その内容は読者が完全に理解できます。これが最も理想的な情報マップです。将来的には世界の共通言語となり、人々の新たなコミュニケーションツールとなるかもしれません。一部の写真は、読者の心を自然に洞察し、読者とコミュニケーションをとることができます。そのような絵を作るためには、デザイナーはそれを表現したいという強い意志を持たなければなりません。これが誰にとってもユニバーサルデザインの方法です。 明確で魅力的なインフォグラフィックを作成するアイデアはありませんか? 心配しないで!Visual Paradigm Online の「住宅所有者のための再生水システムのインフォグラフィック」および「米国動物保護施設のインフォグラフィックに関する事実」テンプレートを使用して、情報を提示してみてください。 米国動物保護施設のインフォグラフィックに関する事実 (このテンプレートを編集) 住宅所有者向け再生水システムのインフォグラフィック (このテンプレートを編集) お探しのインフォグラフィックではありませんか? VP オンライン ライブラリで、より優れたインフォグラフィック テンプレートを見つけてください!
continue reading →