アートワークの色をカスタマイズする
ライブラリ内のすべてのアートワークはカスタマイズ可能です。デザインのカラーテーマに合わせて、好きな色に変更できます。
アートワークの色をカスタマイズする方法は?
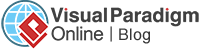
要素を選択すると、パネルStyleの下に要素の分解色が表示されます。
各カラー ボックスは、選択した要素の色の 1 つを表します。

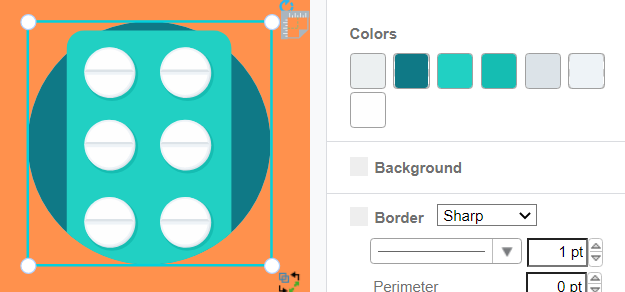
各カラーボックスを指差すと、色のついた部分が指し示されるので、どの部分が編集中なのかがわかります。

カラーピッカーは3つの部分に分かれています
- 最近の色– 最近選択した色を記録し、新しい色の選択肢を追加します

- 現在の色– 選択したアートワークのすべての色を表示します

- デフォルトの色– 24 の一般的な色と透明を表示

色コードの表現
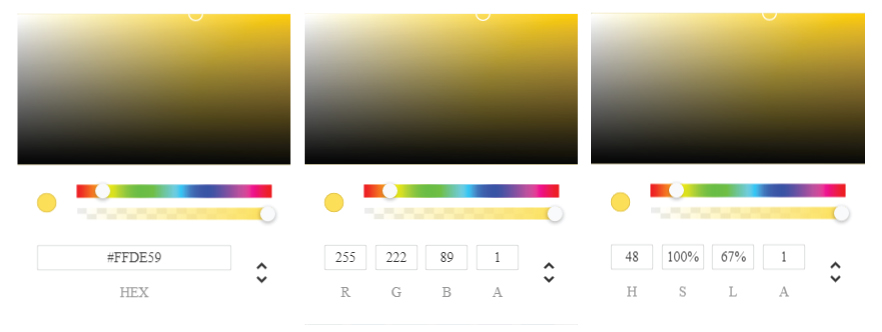
カラー コードは、HEX、RGBA、および HSLA として表示されます。右の矢印を押すと変更できます

色のコードについての詳細
-
16 進数
ハッシュタグ (#) で始まり、その後に 6 文字または数字が続きます。その 6 桁は、それぞれ赤、緑、青の値を表す 3 つのグループに分けることができます。色の範囲は 00 から FF までです。
-
RGBA
色は、赤緑青 (RGB) とアルファの値を使用してレンダリングされます。RGB の範囲は 0 ~ 255 で、アルファの範囲は 0.0 ~ 1.0 です。
-
HSLA
色相、彩度、明度、およびアルファを表します。色の変化は、色相 (0 ~ 360) によって制御され、次に彩度と明度 (0% ~ 100%) を調整して、必要な色を取得します。
色選びのコツ
アートワークの色を選択する方法がわからない場合は、Panel-Themeに示されている例を参照してください。