Should I use PNG or JPG?
When we create, we usually need to add images to it. The most common image formats are JPG and PNG. in this case, we must learn more about these two formats and choose the right one when creating.

Understand more about the image format
What is JPG?
JPG, which is also named JPEG now, is the abbreviation of Joint Photographic Experts Group. JPEG usually supports 10:1 compression without blurry. It is the most common digital image format using nowadays.
What is PNG?
PNG stands for Portable Network Graphics, which supports palette-based image and transparency changes. It can be used for lossless data compression, so that its quality would relatively higher. It was developed to replace GIF. since it is designed to be used for image conversion over the internet, not for printing, it does not support non-RGB color spaces.


Comparison between JPG and PNG
Compression vs File Size
As mentioned above, PNG supports lossless data compression, while JPG may lose some of the image quality. In this case, the file size of the PNG image will be larger than that of JPG. Is is an important point if there is limitation of the size of images.
Transparency
Only PNG supports control of transparency of images. JPG need to have a base color, so that it affect its using in different purpose, such as design, as the background color may not suitable of the design. On the other hand, PNG support transparent background so that it can be used to store sharp and specific elements, which can directly place on different background without extra edition on the background.

When should we use JPG or PNG
When to use JPG
- Photos of the real thing – When compressing JPGs, there is a little bit of blurring, and that blurring makes the lines between the object and the background more blurred, so that the image is more realistic.
- Limited file size – If there is a limit to the requested image, a smaller JPG can help us control the file size of the design. In addition, file size also affects the loading time of images, so using JPGs can reduce loading time, which can improve the experience when reading media such as websites or applications.
- Color Space – As mentioned above, PNG does not support CMYK, which is the common color space used for printing. Therefore, please use JPG instead of PNG when we prepare materials for printing.
When to use PNG
- Transparency is needed – If we want to store elements or graphic base works, transparency helps a lot when designing images. In this case, choosing Save as PNG can help us to save the image with transparent background.
- Edition is needed – As PNG supports lossless data compression, the quality of the image will not be affected after continuously edition.
More about JPG and PNG
Storing animation
Both JPG and PNG do not support saving animations. Although PNG was developed to replace GIF, it does not support animations like GIF, which supports short and low-resolution animations, and it is commonly used in web design. Based on PNG, APNG was developed to save animated images. It also supports saving animations with transparent backgrounds, which GIF cannot do. Although more and more software and browsers support the use of APNG, it is less implemented than JPG and PNG.

VP Online Free PDF editor support both JPG and PNG
As JPG and PNG are suitable for different situations. In this case, it is important that the tool supports both image formats, while VP Online is able to do that! Via the Visual Paradigm Online Free PDF Editor, we can insert JPG and PNG images according to our needs. Let’s try it now!
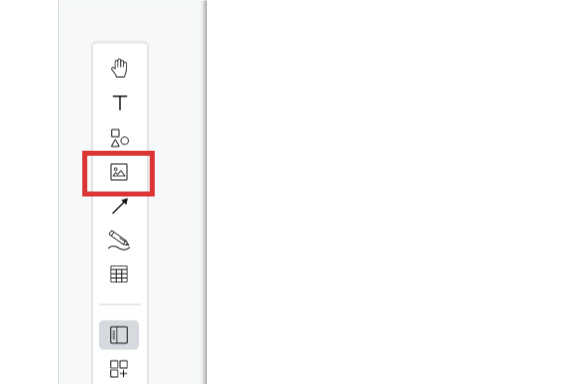
In the PDF editor, insert image by the button on the left.

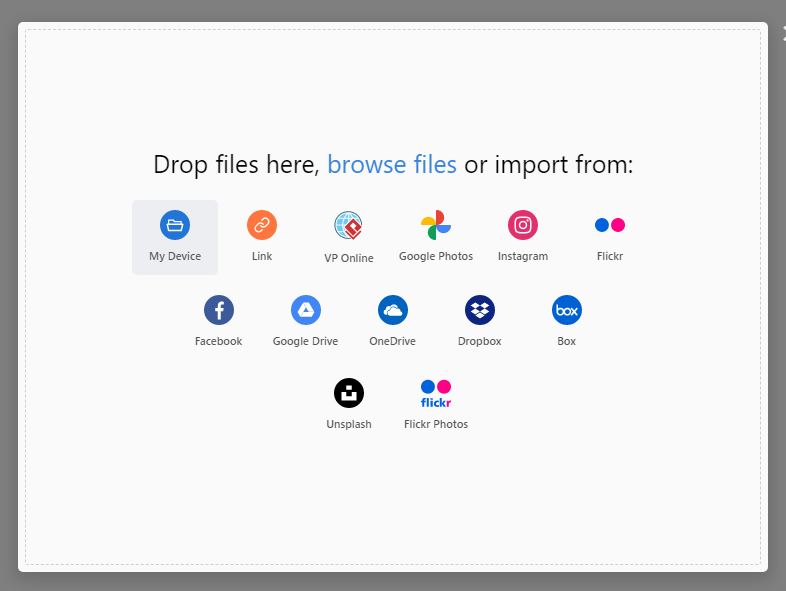
We can then import images into our editor by the way we like, including both JPG and PNG.

This post is also available in Deutsche, Español, فارسی, Français, Bahasa Indonesia, 日本語, Polski, Portuguese, Ру́сский, Việt Nam, 简体中文 and 繁體中文.














