Specify Favicon for your flipbook
Create a flipbook easily with Visual Paradigm Online, you create your brand’s flipbook or conversion documents to flipbook in VP Online. After an online flipbook is created, we can share it with others. You can specify your own Favicon for your flipbook when you share your flipbook. In this video, you can see how to specify Favicon for your flipbook in Fliplify.
About Favicon
A favicon, short for “favorite icon,” is a small, square image or icon associated with a particular website or web page. It typically appears in the browser’s address bar, next to the site’s name in a list of bookmarks, and on browser tabs, helping users easily identify and navigate to the website. Favicons are usually small in size and can feature a site’s logo or a simple graphic representing the brand. By adding a favicon, website owners can enhance their site’s professionalism and improve user experience by providing a visual cue that reinforces the site’s identity.
Specify Favicon for your flipbook
In VP Online, you can specify the fav icon for your flipbook.
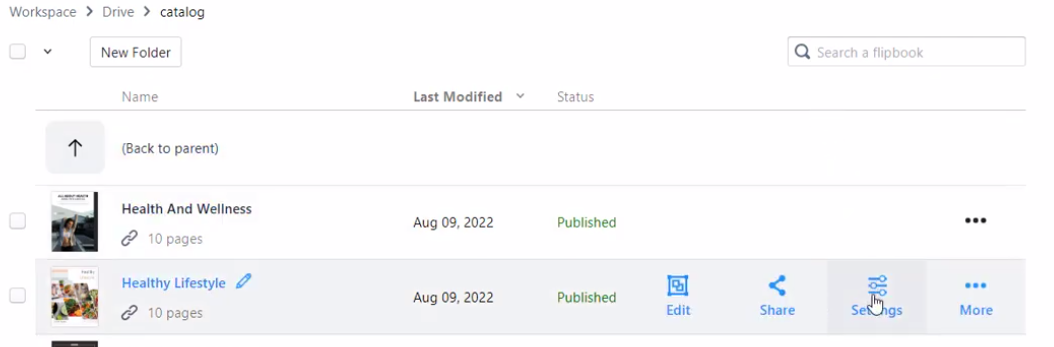
- Mouse over your flipbook that you want to specify the background and select “Settings” on your Workspace, My Flipbooks > Drive.

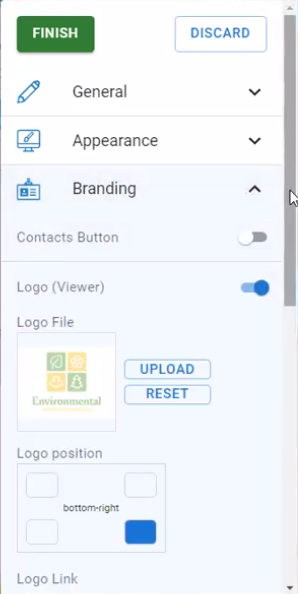
- Select Branding, you can then switch on, or off the display of the FavIcon, under the FavIcon option. You can upload your brand FavIcon image file when this option is switched on.

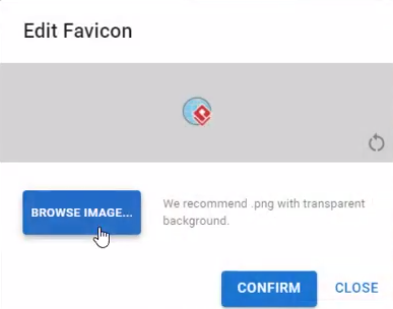
- Press the UPLOAD button on the FavIcon File to upload your icon file.

*Please note that the size of the icon should not exceed 32 by 32 px.
- Press Confirm button to upload your icon, then press the Finish button in the settings dialog to save the change, and now the flipbook got your FavIcon on the browser window.

Five Tips for Creating an Effective Favicon
- Keep It Simple: Design a favicon with a clean and simple graphic to ensure it remains recognizable and legible at small sizes. Avoid complex details that may not be visible when scaled down to 16×16 pixels.
- Use Brand Colors: Incorporate your brand’s primary colors into the favicon to maintain consistency with your overall branding. This helps reinforce brand identity and makes the favicon easily identifiable.
- Ensure Visibility: Test your favicon against various backgrounds and browser themes to ensure it stands out and is easily visible. Make sure it contrasts well with both light and dark backgrounds.
- Optimize for Size: Design your favicon to be effective at multiple sizes, . Consider creating multiple versions if necessary, and ensure the image looks clear and professional in different resolutions.
- Choose the Right Format: Save your favicon in a suitable format, such as PNG or ICO. ICO files can include multiple sizes within a single file, making them a versatile choice for various devices and screen resolutions.
This post is also available in Deutsche, Español, فارسی, Français, Bahasa Indonesia, 日本語, Polski, Portuguese, Ру́сский, Việt Nam, 简体中文 and 繁體中文.














