为什么不能通过HEX 颜色代码设置颜色
HEX 颜色代码是我们常用的颜色设置方式,由 3 组 2-symbol 元素组成。每组代表一个从 0 到 255 的颜色值。VP Online 设计工具还支持通过 HEX 颜色代码设置颜色。如果我们在调色板中找不到它,原因之一可能是 alpha 值。

为什么不能通过十六进制值设置颜色
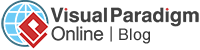
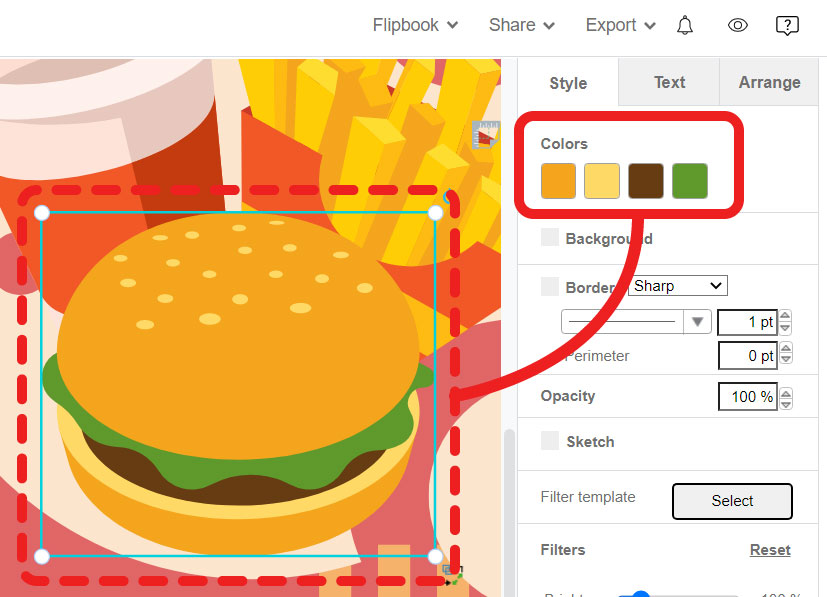
在编辑器中,选择我们要编辑的元素,我们就可以在右侧找到该元素的颜色。
我们也可以在选择形状和文字后找到它。


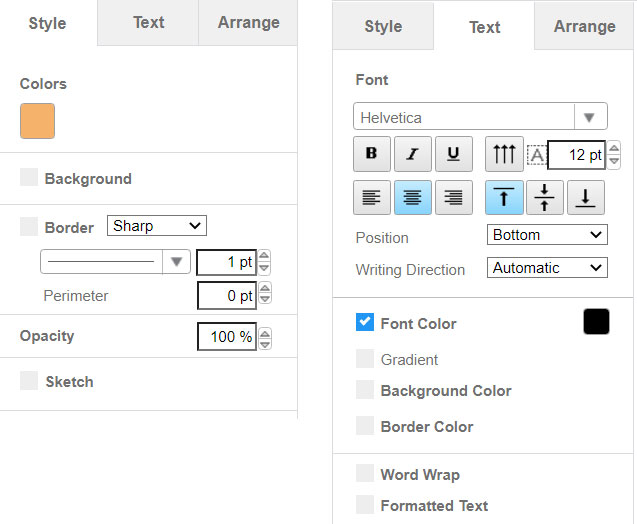
我们可以通过在色谱中选择颜色来设置颜色,或者通过在RGB、HSL或Hex 颜色代码中输入颜色值来设置颜色。

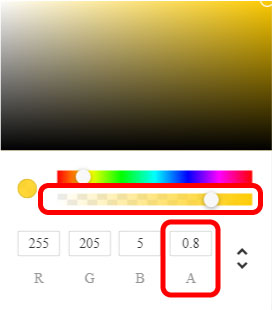
如果找不到 HEX 颜色代码,我们可以查看RGB 和 HSL 上的alpha 值 (A) 。
Alpha 值表示颜色的透明度,所以它的值应该在 0 到 1 之间。

只有当 alpha 值为 1时,才能显示 HEX 颜色代码,然后我们才能开始编辑。