چرا نمی توان رنگ را از طریق مقدار HEX تنظیم کرد
کد رنگ HEX روش رایجی است که ما برای تنظیم رنگ استفاده می کنیم که از 3 مجموعه عناصر 2 نمادی تشکیل شده است. هر مجموعه نشان دهنده یک مقدار رنگ از 0 تا 255 است. ابزار طراحی آنلاین VP همچنین از تنظیم رنگ از طریق کد رنگ HEX پشتیبانی می کند. اگر نتوانیم آن را در پالت رنگ پیدا کنیم، یکی از دلایل ممکن است مقدار آلفا باشد.

چرا نمی توان رنگ را از طریق مقدار HEX تنظیم کرد
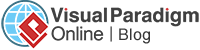
در ویرایشگر، عنصر مورد نظر برای ویرایش را انتخاب کنید، سپس می توانیم رنگ آن عنصر را در سمت راست پیدا کنیم.
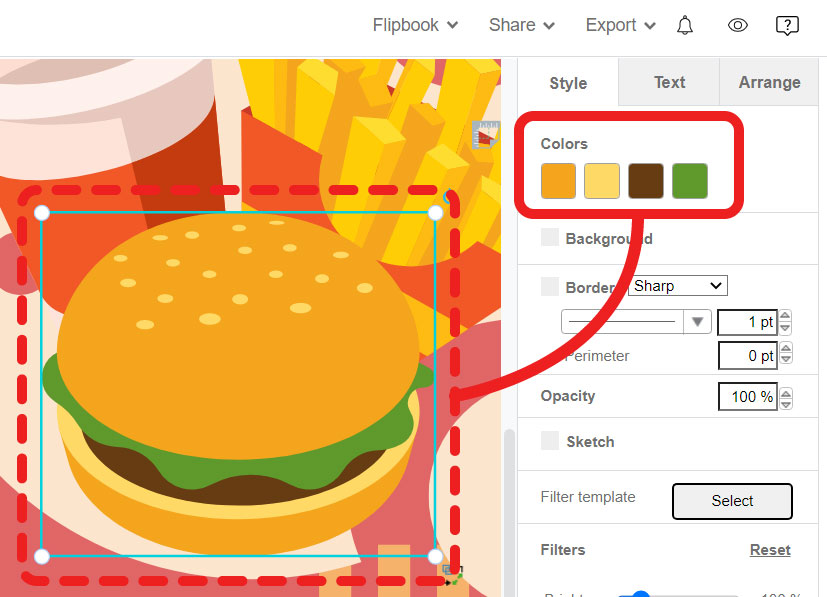
پس از انتخاب شکل و متن نیز می توانیم آن را پیدا کنیم.


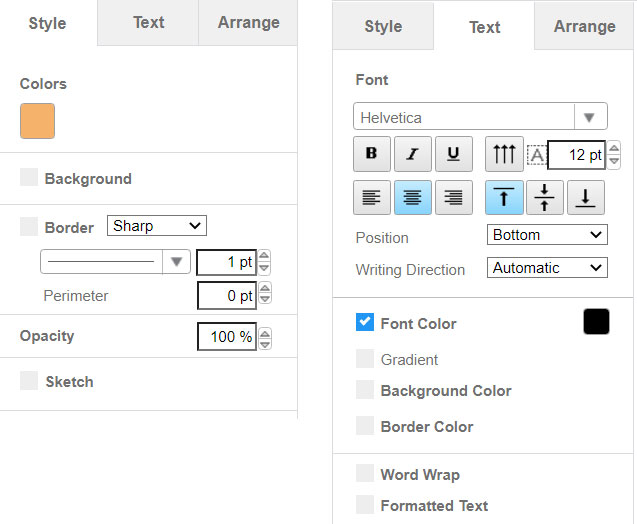
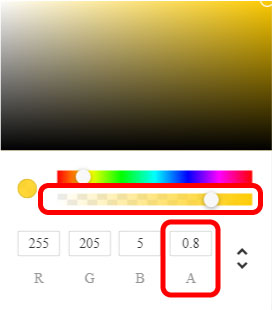
میتوانیم رنگ را با انتخاب آن در طیف رنگی یا با وارد کردن مقدار رنگ در کدهای رنگی RGB، HSL ، یا Hex تنظیم کنیم.

اگر نتوانیم کد رنگ HEX را پیدا کنیم، ممکن است نگاهی به مقدار آلفا (A) در RGB و HSL بیندازیم.
مقدار آلفا نشان دهنده شفافیت رنگ است، بنابراین مقدار آن باید بین 0 تا 1 باشد.

فقط اگر مقدار آلفا 1 باشد ، کد رنگ HEX را می توان نشان داد و سپس می توانیم ویرایش خود را با آن شروع کنیم.