How to Navigate between Pages?
In design software, such as flipbook maker of Fliplify, the ability to navigate between pages is essential for managing complex projects. Whether you’re working on a digital prototype, a presentation, or a multi-page document, being able to move seamlessly between pages is crucial. In this article, we will explore different methods of navigating pages within your design, using both the page list and navigation buttons.
Method 1: Using the Page List
The page list is a convenient feature that allows you to quickly jump to different pages within your design. By following these steps, you can easily navigate through your project:
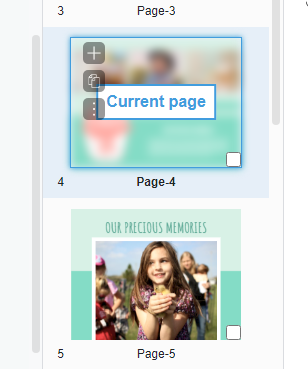
- Locate the page list: The page list is usually located on the side panel or toolbar of your design software. It provides an overview of all the pages in your current project.

- Identify the desired page: Scan through the page list and find the page you want to navigate to. The pages are typically listed in a sequential order, often with descriptive titles.
- Click on the page: Once you have identified the desired page, simply click on it in the page list. The design software will automatically switch to that page, displaying its content for you to work on.
Another method of navigating between pages is by utilizing navigation buttons. These buttons are typically found at the bottom of your design interface, often in the form of left and right arrows. Here’s how you can make use of them:
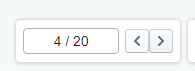
- Locate the navigation buttons: Look for the navigation buttons at the bottom of your design interface. They are usually placed near the drawing or canvas area.

- Navigate to the previous page: To go back to the previous page in your design, click on the left arrow button. This action will take you to the page that was visited just before the current one.
- Navigate to the next page: If you want to move forward to the next page, click on the right arrow button. This will switch you to the page that comes after the current one in your project.
Efficient navigation between pages is essential for effective design management. Whether you prefer using the page list or navigation buttons, having the ability to move seamlessly between pages in your project enhances your productivity and organization. By mastering these methods, you can easily explore different sections of your design and ensure a cohesive workflow.
This post is also available in Deutsche, Español, فارسی, Français, Bahasa Indonesia, 日本語, Polski, Portuguese, Ру́сский, Việt Nam, 简体中文 and 繁體中文.














