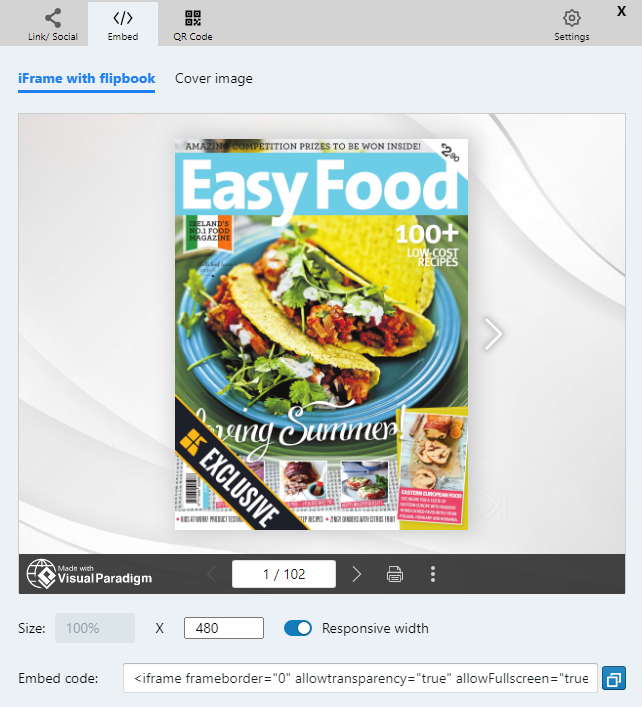
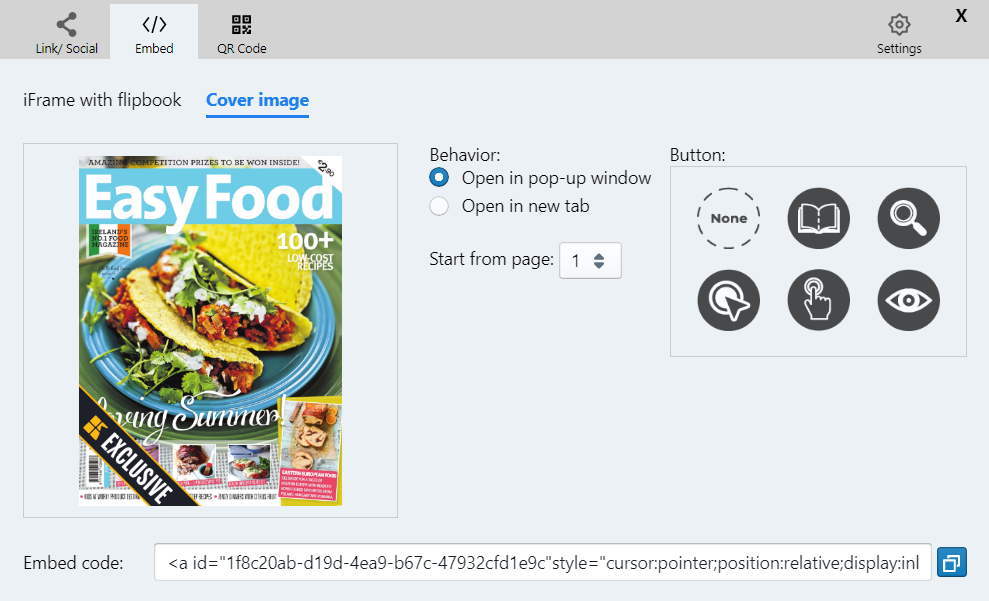
ブログを書くことは、あなたの人生で何が起こっているかを追跡する方法です。それはまた、あなたが過去に何をしてきたか、そしてあなたが今何をしているのかを人々が見る方法でもあります. Visual Paradigm Online のフリップブック メーカーを使用すると、独自の電子ブックを作成し、それをBloggerで作成した投稿に統合できます。統合には主に 2 つの方法があります。フリップブックを Blogger に埋め込む以外に、投稿にポップアップ ブックを追加することもできます。この記事では、その方法とその設定について説明します。 https://www.youtube.com/watch?v=8k8pfotynw0&width=854&height=480 ポップアップブックを追加する方法 フリップブックを作成したら、[マイフリップブック] に移動し、[共有] をクリックします。 ポップアップ ブラウザで [ 埋め込み]を選択 し、[カバー ページ]に移動します。 フリップブックは、本全体ではなくフリップカバーで表示されていることがわかります。 表紙の近くで、 Behaviorに 2 つの選択肢があり、ポップアップ ウィンドウで本を開くか、新しいタブで開くことがわかります。ボタンを追加して、この本をクリックして読むことができることを読者に明確に示すこともできます 。動作とボタンを設定したら、リンクの近くにあるコピー ボタンをクリックしてコピーします。 Blogger に移動し、編集モードをHTML ビューに変更して、そこにフリップブックを貼り付けます。 フリップブックが投稿に追加されていることを確認し、[ 更新] を押し て変更を投稿に保存します。 投稿にアクセスすると、フリップブックのフリップカバーページが既にそこに配置されていることがわかります。ページめくり効果のアニメーションは、本を面白く魅力的に見せます。 カバー ページをクリックすると、ポップアップ ブックが表示されます (選択されている場合は新しいタブが表示されます)。 その後、訪問者は本を楽しむことができます。 ポップアップブックと直接埋め込みの違い どちらもユーザーがフリップブックを読むことができますが、どちらを追加するかをユーザーが選択できるように、外観が異なります。ポップアップブックの場合、ユーザーはカバーページをクリックして開く必要がありますが、別の本を開く前にカバーページを閉じる必要があります。つまり、めくった本を保持して別の本を読むことはできません。 ただし、白本がページに埋め込まれているため、この本の面積は表紙よりも大きいことを意味します。この場合、さまざまな本をまとめてリストしたい場合、表紙だけを表示すると、ユーザーはすべての本を簡単に調べて、好きな本を選ぶことができます。すべての本を投稿に埋め込むと、ユーザーはすべての本を読むのに長い時間がかかります。
continue reading →