Bloggerにフリップブックを埋め込む
フリップブック メーカーでフリップブックを作成した後、他のソーシャル メディアで共有しますか? ウェブサイトを離れた場合でも、フリップブックとして表示できますか? はい、できます。フリップブックをコーディングとして埋め込む Visual Paradigm のサポート。ブロガーを含む他のウェブサイトに埋め込むことができます。
ブロガーにフリップブックを埋め込む方法
ブロガーとは
Blogger は、ブログ用のオンライン コンテンツ管理システムです。現在は Google が所有し、ブログのホスティングを提供しており、ユーザーは Blogger を介して独自のブログを作成および管理できます。Blogger は、世界中のユーザーに約 60 の言語を提供しています。サービス pf ブロガーは、すべてのユーザーと訪問者により良いユーザー エクスペリエンスを提供するためにまだ開発中です。
フリップブックを埋め込む手順
フリップブックを保存したら、[マイフリップブック] に移動して [共有] をクリックします。
 .
.
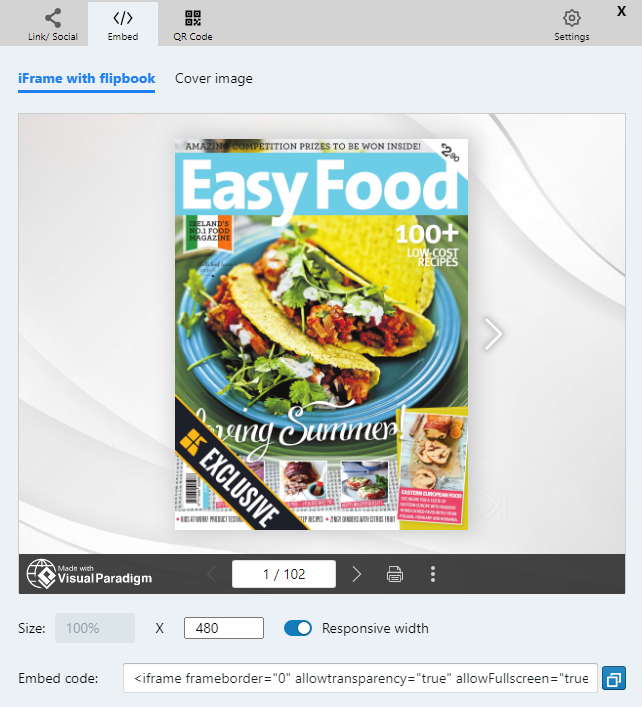
ポップアップ ブラウザーで [埋め込み]を選択し、次にiFrame with Flipbookに移動します。
ここでフリップブックのプレビューを確認でき、以下でレスポンシブ サイズを設定できます。本のデフォルトの幅はレスポンシブ形式で設定されます。個別に設定する必要がある場合はオフにすることができます。

設定が完了したら、リンクの横にあるアイコンを押してリンクをコピーします。
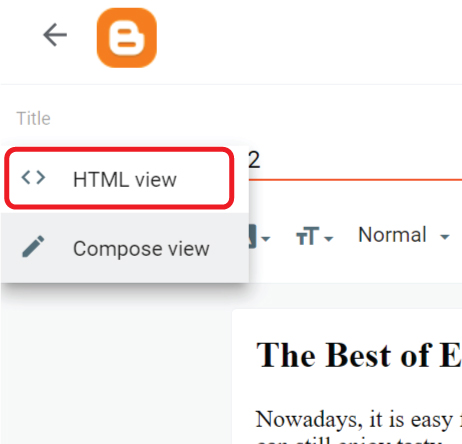
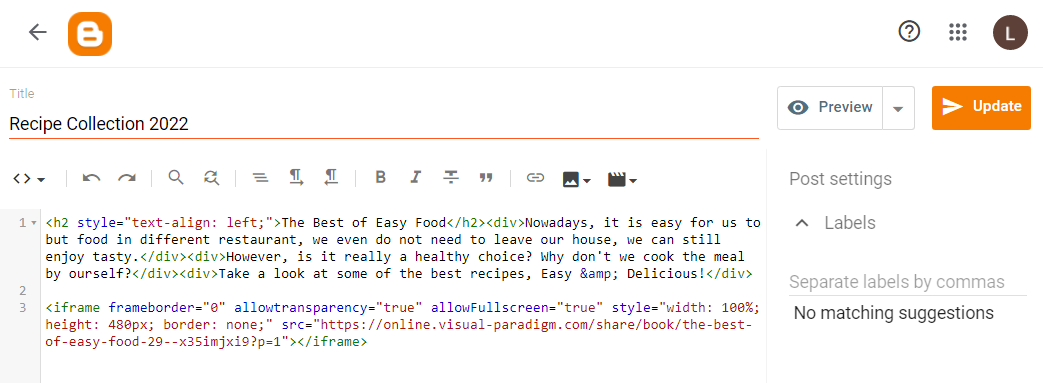
次にブロガーに移動し、HTML ビューで投稿を編集するように変更し、そこにコードを貼り付けます。

フリップブック ( <iframe…> の部分) が投稿に追加されていることを確認し、[更新] を押して、変更を投稿に保存します。

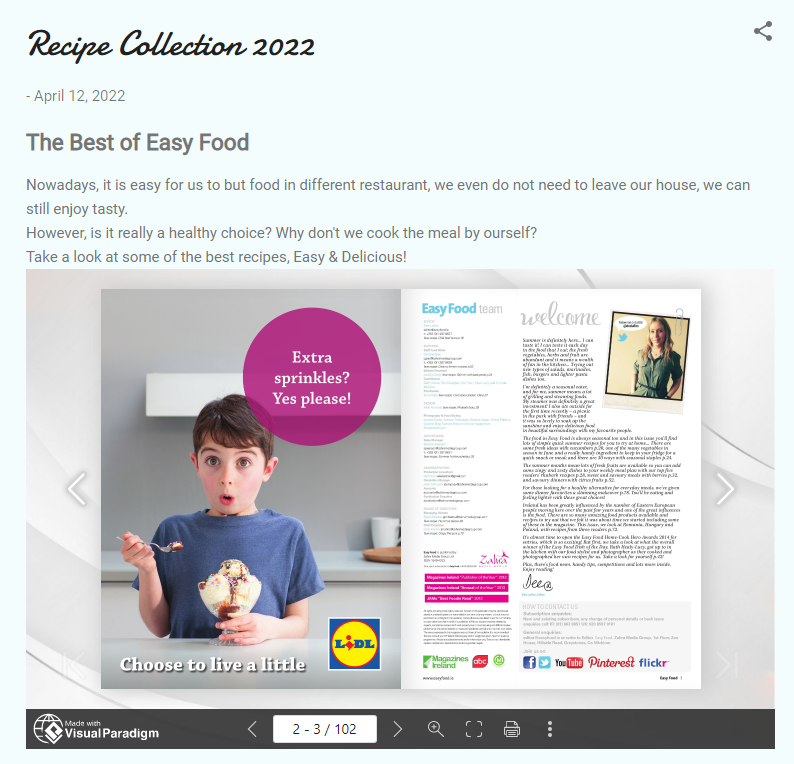
投稿では、フリップブックが既に埋め込まれていることがわかります。このページで直接読むことができます。

ツールで読むのと同じように、フルスクリーンで読んだり、サムネイルを確認したり、小さな単語があれば拡大したりできます。