設置連接器的跳線樣式
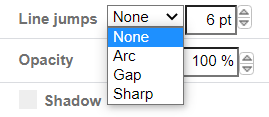
當我們創建複雜的圖表時,有很多連接器,它們會相互重疊。讓它們看起來更清晰的方法之一是為它們設置跳線。 https://www.youtube.com/watch?v=movC-r9TKV8&width=854&height=480 如何設置連接器的跳線樣式 為什麼我們需要這個函數 由於連接器通常是線,當它們重疊時,我們很難定義它們屬於哪些點。 尤其是在幾個連接器指向同一個點的情況下,如果它們都放在一起,我們可能會誤解圖表。 在這種情況下,使用某種方法來表明“它們是兩條不同的線”是非常重要的。 設置跳線樣式的步驟 首先,選擇需要有跳躍風格的線條,然後進入面板風格下的“線條跳躍”。 我們可以看到那裡有 4 個選項,而默認樣式應該是none。 更改跳線的樣式並找到最適合您的圖表的樣式: 弧 差距 鋒利的 行的順序 當線條相互重疊時,會在最前面的線條上顯示跳線。 當A在B前面時 當B在A前面時 使連接器更清晰的其他方法 而不是設置跳線樣式,改變圖表的線條和元素的顏色也是讓它們更清晰的好方法。 將圖表的內容分成不同的類別,然後分別改變它們的顏色。continue reading →